Revel
Revel
Revel
Enhanced commuting with new features and a redesigned app
Enhanced commuting with new features and a redesigned app
Role
Role
UX/UI Design
Product Design
Motion Design
UX/UI Design
Product Design
Motion Design
Timeline
Timeline
4 Months
4 Months
Tools
Tools
Figma
Adobe Suite
Figma
Adobe Suite
Role
UX/UI Design
Product Design
Motion Design
Timeline
4 Months
Tools
Figma
Adobe Suite


The Brief
Revel is an all-electric ride-share service based in NYC
Revel is an all-electric ride-share service based in NYC
The goal was to enhance the Revel app by adding features that address user pain points and improve performance, creating a more seamless and enjoyable user experience.
The goal was to enhance the Revel app by adding features that address user pain points and improve performance, creating a more seamless and enjoyable user experience.
Empathy Interviews
Engaging with Consumers
Engaging with Consumers
The team started with in-depth conversations with diverse rideshare app users to gain deeper insights into their perspectives.
The team started with in-depth conversations with diverse rideshare app users to gain deeper insights into their perspectives.
12
12
in-depth interviews were conducted
in-depth interviews were conducted
in-depth interviews were conducted
7
7
different socio-economic backgrounds
different socio-economic backgrounds
different socio-economic backgrounds
20
20
years of age difference between the participants
years of age difference between the participants
years of age difference between the participants




Pain Points
Identifying Challenges
Identifying Challenges
After synthesizing our interviews we identified various challenges users faced.
After synthesizing our interviews we identified various challenges users faced.
Lack Of Personalization
Lack Of Personalization
Users want customizable ride experiences, but current options feel too generic.
Accessibility Challenges
Accessibility Challenges
Apps often fail to accommodate users with disabilities, limiting usability.
Fragmented Travel
Fragmented Travel
Poor integration with other transport modes leads to disjointed journeys.
Limited Engagement
Limited Engagement
Riders seek more engaging, personalized in-car features, which are lacking.
User Personas
Creating our Users
Creating our Users
We we brought our users' stories to life and created four user personas to inform the development of our solutions.
We we brought our users' stories to life and created four user personas to inform the development of our solutions.



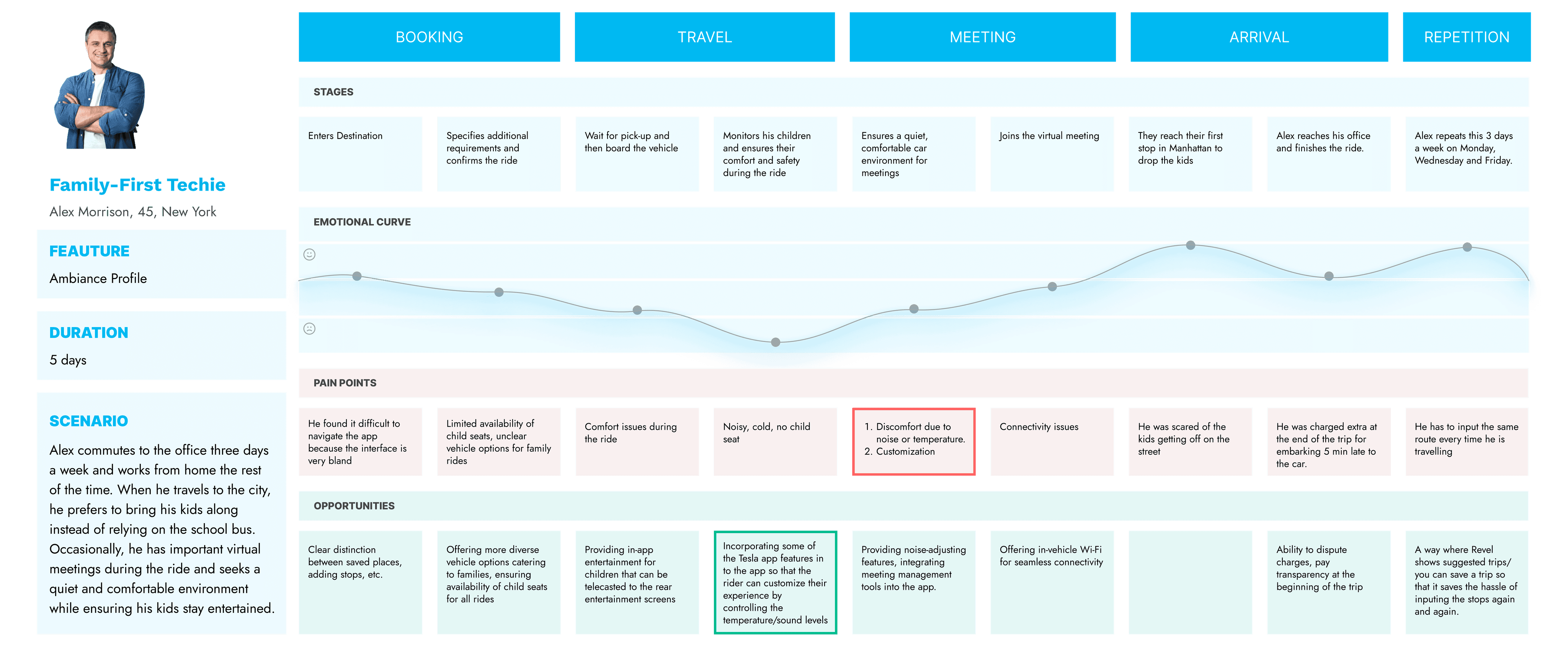
Alex
Family-First Techie, 45
Family-First Techie, 45
“Chaotic commutes make it hard to get into the right headspace for work; I need a calm, comfortable ride to set the tone for my day.”
“Chaotic commutes make it hard to get into the right headspace for work; I need a calm, comfortable ride to set the tone for my day.”
“Chaotic commutes make it hard to get into the right headspace for work; I need a calm, comfortable ride to set the tone for my day.”



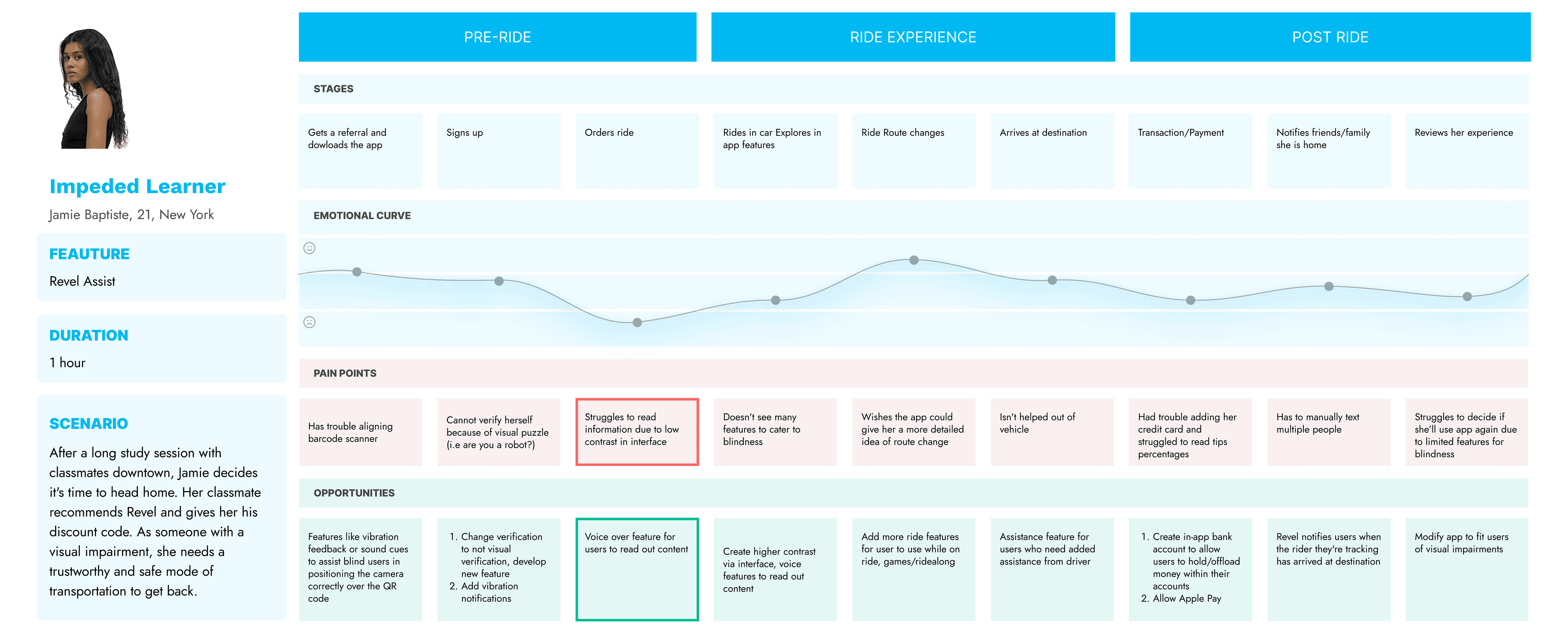
Jamie
Impeded Student, 21
Impeded Student, 21
“I struggle to get around due to my vision impairment, which makes it difficult for me to schedule rides on ride-sharing apps.”
“I struggle to get around due to my vision impairment, which makes it difficult for me to schedule rides on ride-sharing apps.”
“I struggle to get around due to my vision impairment, which makes it difficult for me to schedule rides on ride-sharing apps.”



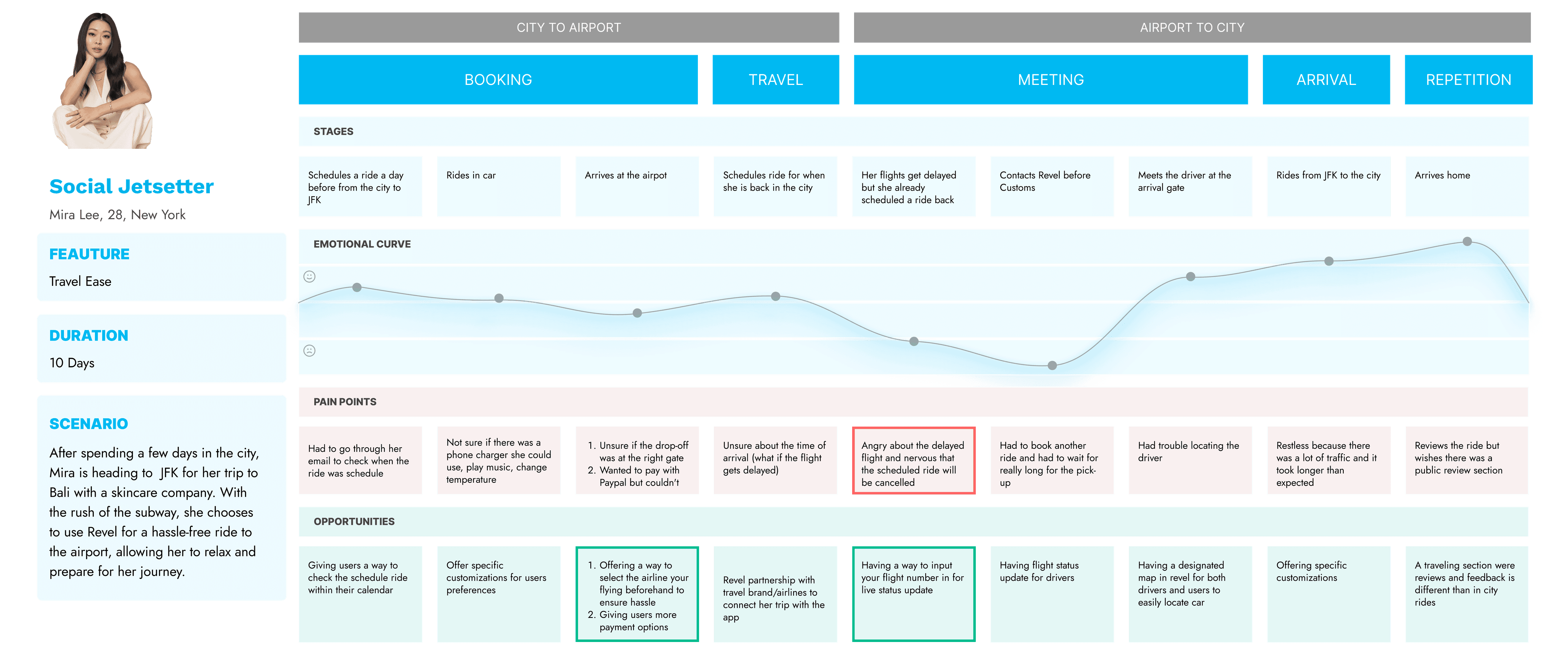
Mira
Social Jetsetter, 28
Social Jetsetter, 28
“I often travel for brand trips, and it can be really annoying to book rides to and from the airport. I also love earning rewards; it gives me a sense of accomplishment.”
“I often travel for brand trips, and it can be really annoying to book rides to and from the airport. I also love earning rewards; it gives me a sense of accomplishment.”



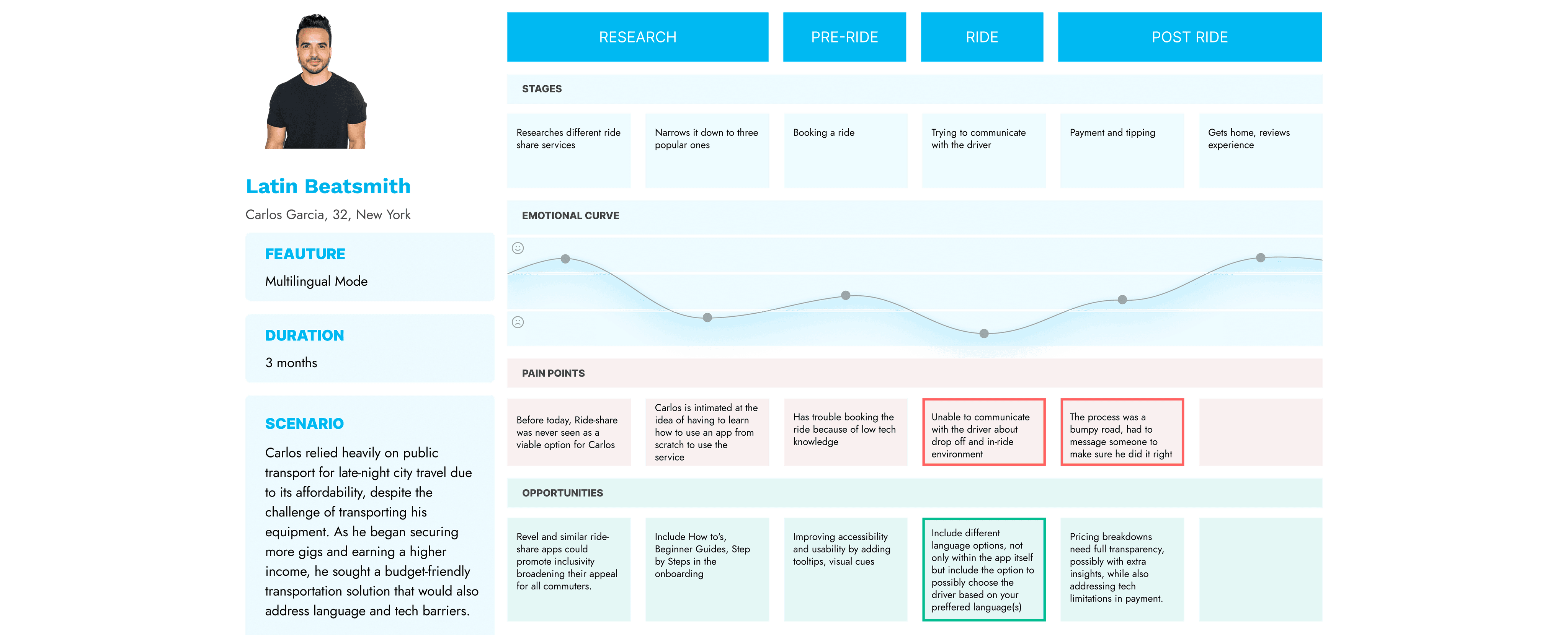
Carlos
Bilingual DJ, 35
Bilingual DJ, 35
“I’m not that fluent in English, and sometimes it’s really hard to communicate with the driver or even navigate the app.”
“I’m not that fluent in English, and sometimes it’s really hard to communicate with the driver or even navigate the app.”
“I’m not that fluent in English, and sometimes it’s really hard to communicate with the driver or even navigate the app.”
Journey Maps
Visualizing User Experiences
Visualizing User Experiences
Crafting journey maps helped visualize and understand each users experience.
Crafting journey maps helped visualize and understand each users experience.
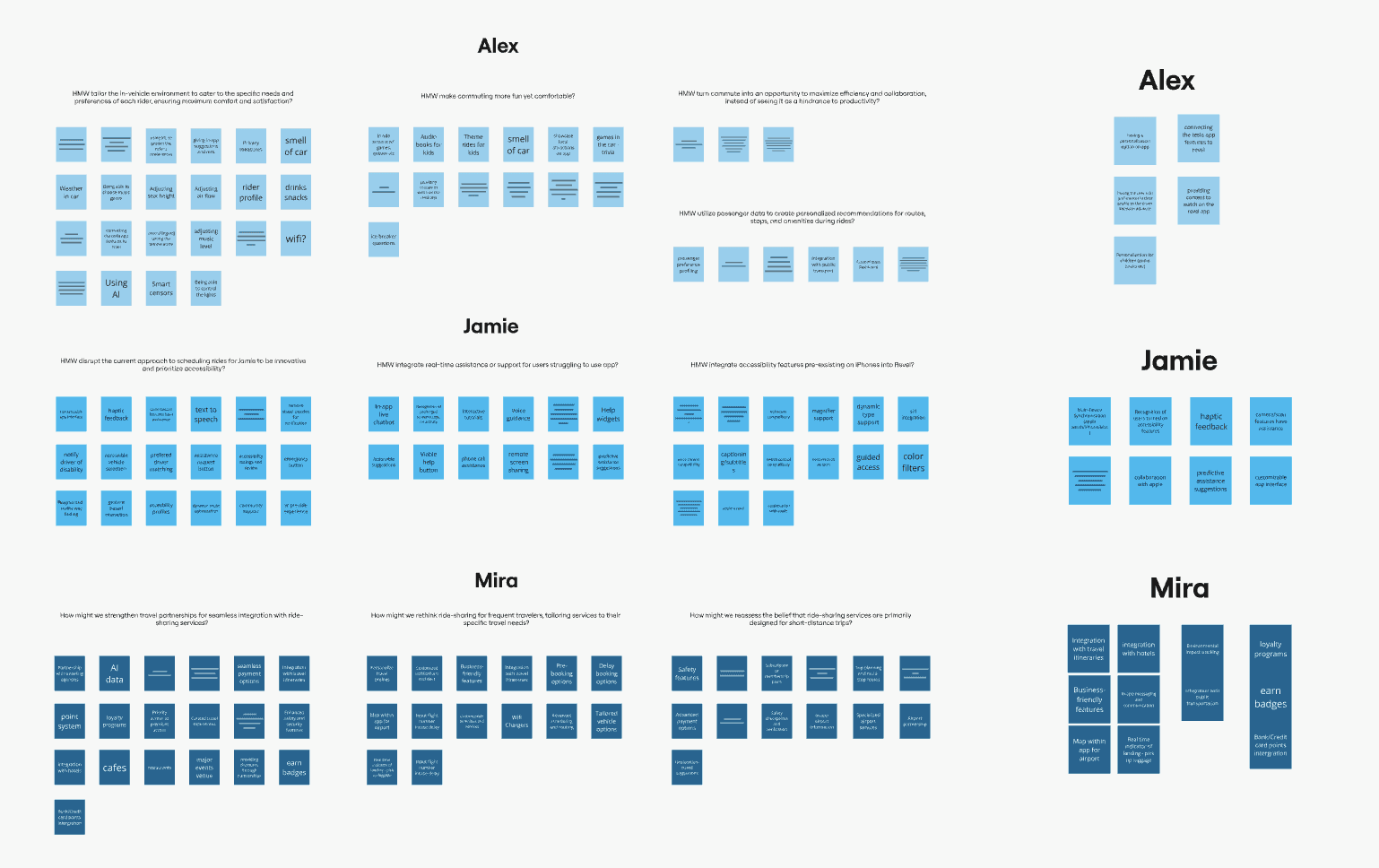
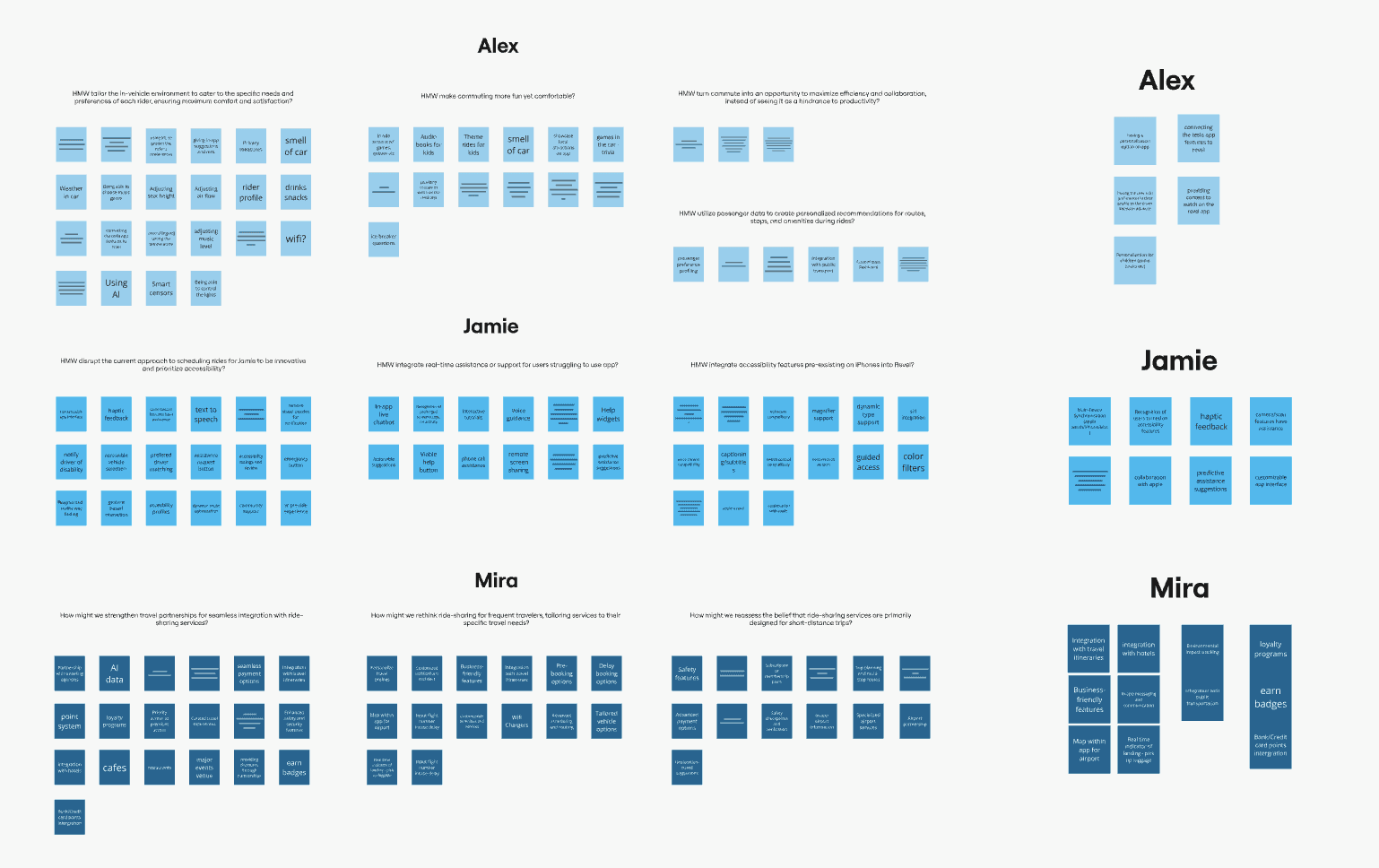
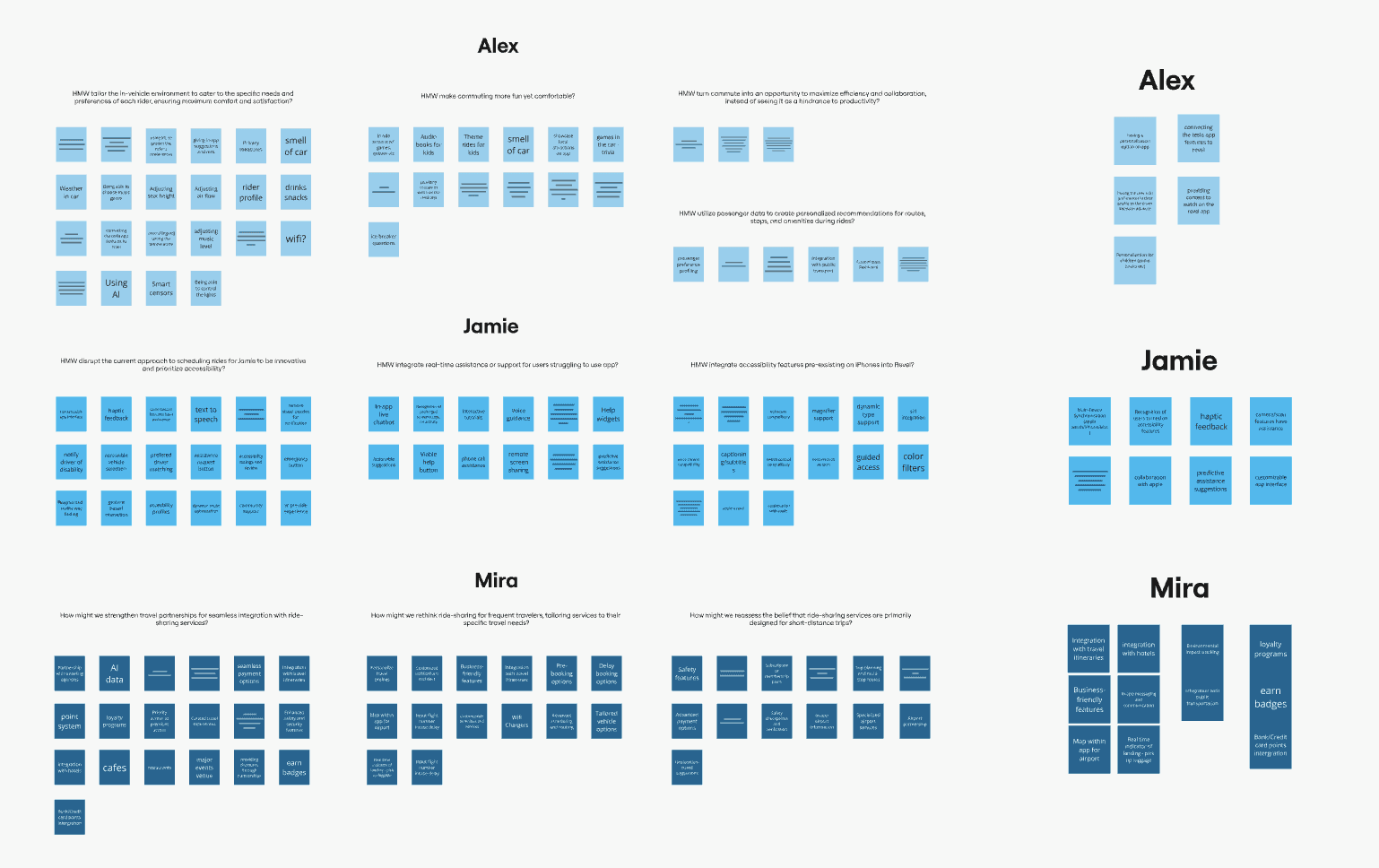
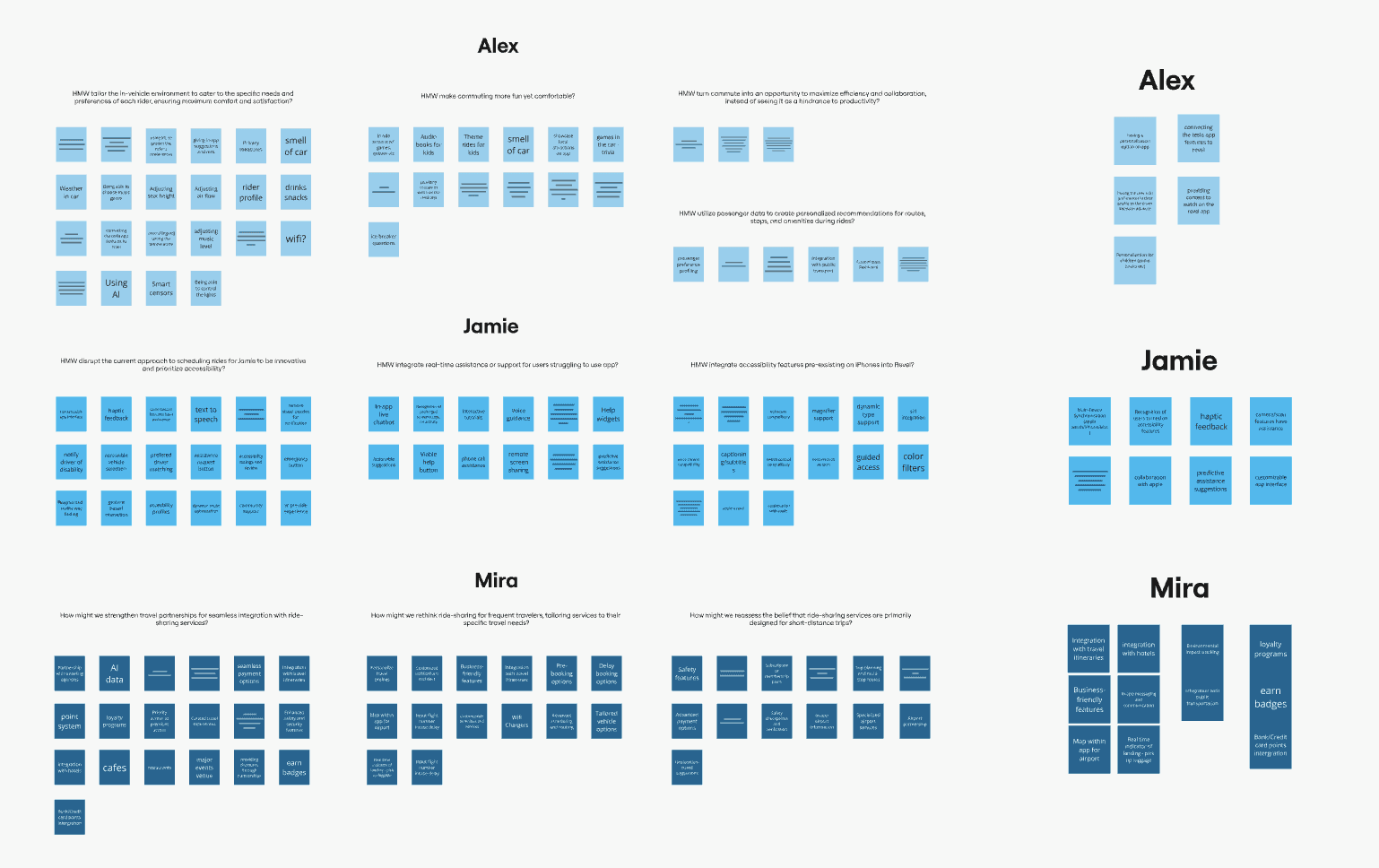
How Might We
Conceptualizing Ideas
Conceptualizing Ideas
We began to pinpoint specific ways to address user issues.
We began to pinpoint specific ways to address user issues.




Problem & Solution
Defining Solutions
Defining Solutions
We then identified the solutions that best solved our users' problems.
We then identified the solutions that best solved our users' problems.



He needs a peaceful commute to work without disruptions, as they affect his focus and readiness for the day ahead.
He needs a peaceful commute to work without disruptions, as they affect his focus and readiness for the day ahead.
He needs a peaceful commute to work without disruptions, as they affect his focus and readiness for the day ahead.
Integrate ride customization and in-ride entertainment to align with his preference
Integrate ride customization and in-ride entertainment to align with his preference
Integrate ride customization and in-ride entertainment to align with his preference



Needs access to ride-sharing services with seamless integration between her rides and traveling to the airport
Needs access to ride-sharing services with seamless integration between her rides and traveling to the airport
Needs access to ride-sharing services with seamless integration between her rides and traveling to the airport
Have a seamless integration of traveling to and back from the airport using Revel
Have a seamless integration of traveling to and back from the airport using Revel
Have a seamless integration of traveling to and back from the airport using Revel



Struggles to get around due to vision impairment, making it difficult to schedule rides on ride share apps
Struggles to get around due to vision impairment, making it difficult to schedule rides on ride share apps
Struggles to get around due to vision impairment, making it difficult to schedule rides on ride share apps
Enable hands-free connection to each device for booking and notifications
Enable hands-free connection to each device for booking and notifications
Enable hands-free connection to each device for booking and notifications



Needs effortless communication with his ride options from booking to arrival to overcome language barriers
Needs effortless communication with his ride options from booking to arrival to overcome language barriers
Needs effortless communication with his ride options from booking to arrival to overcome language barriers
Incorporating language settings and real-time translation features
Incorporating language settings and real-time translation features
Incorporating language settings and real-time translation features
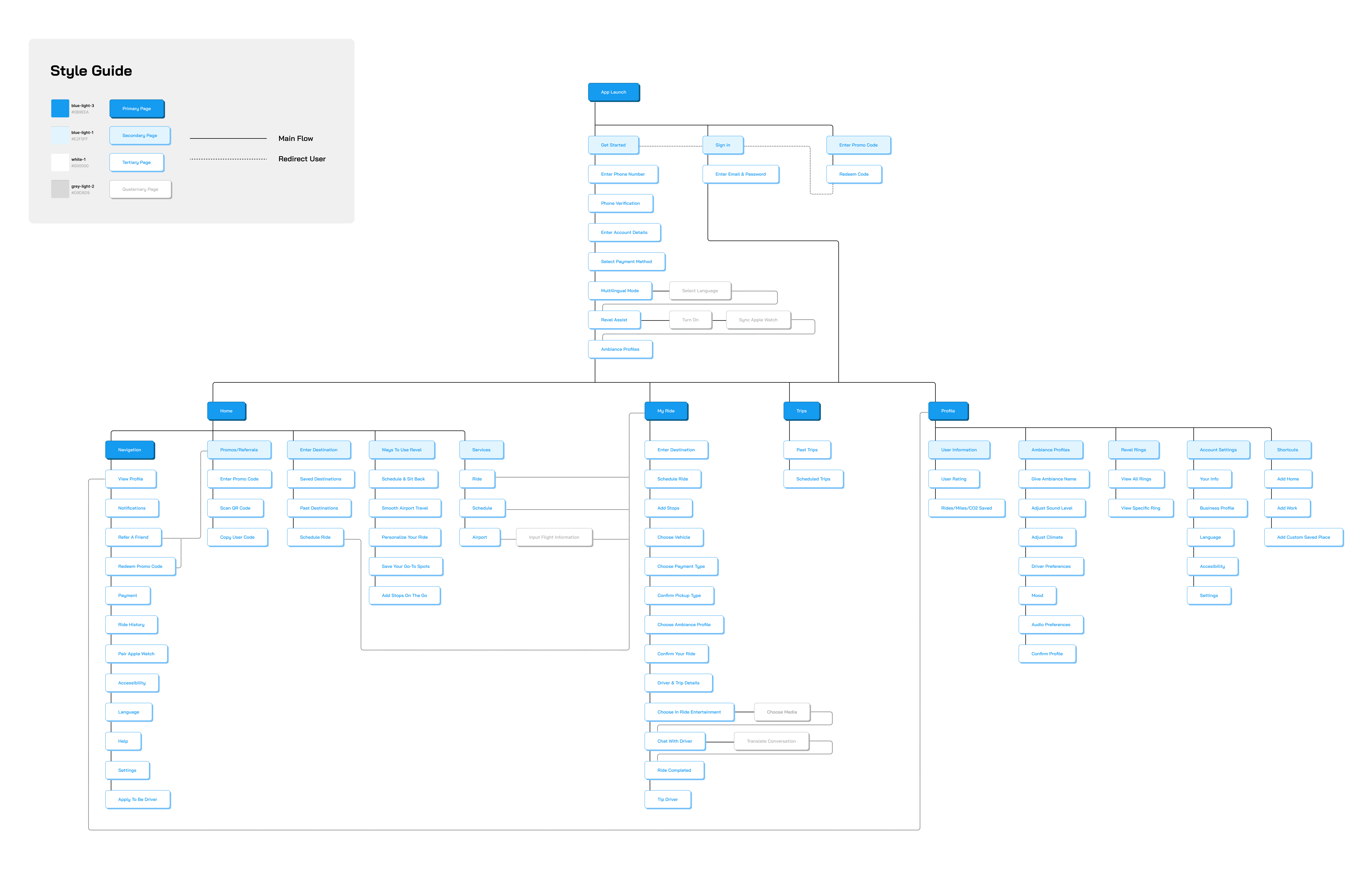
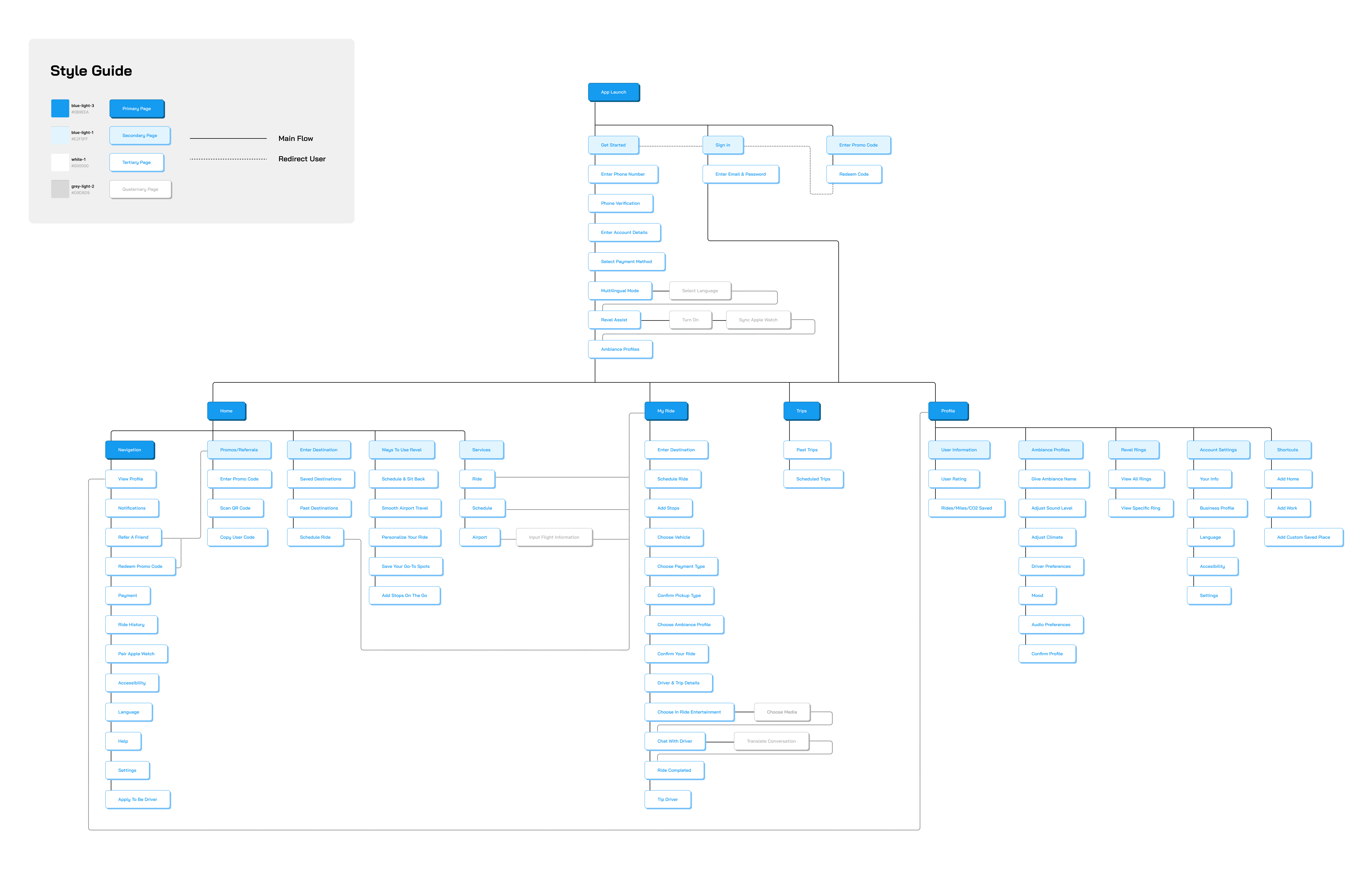
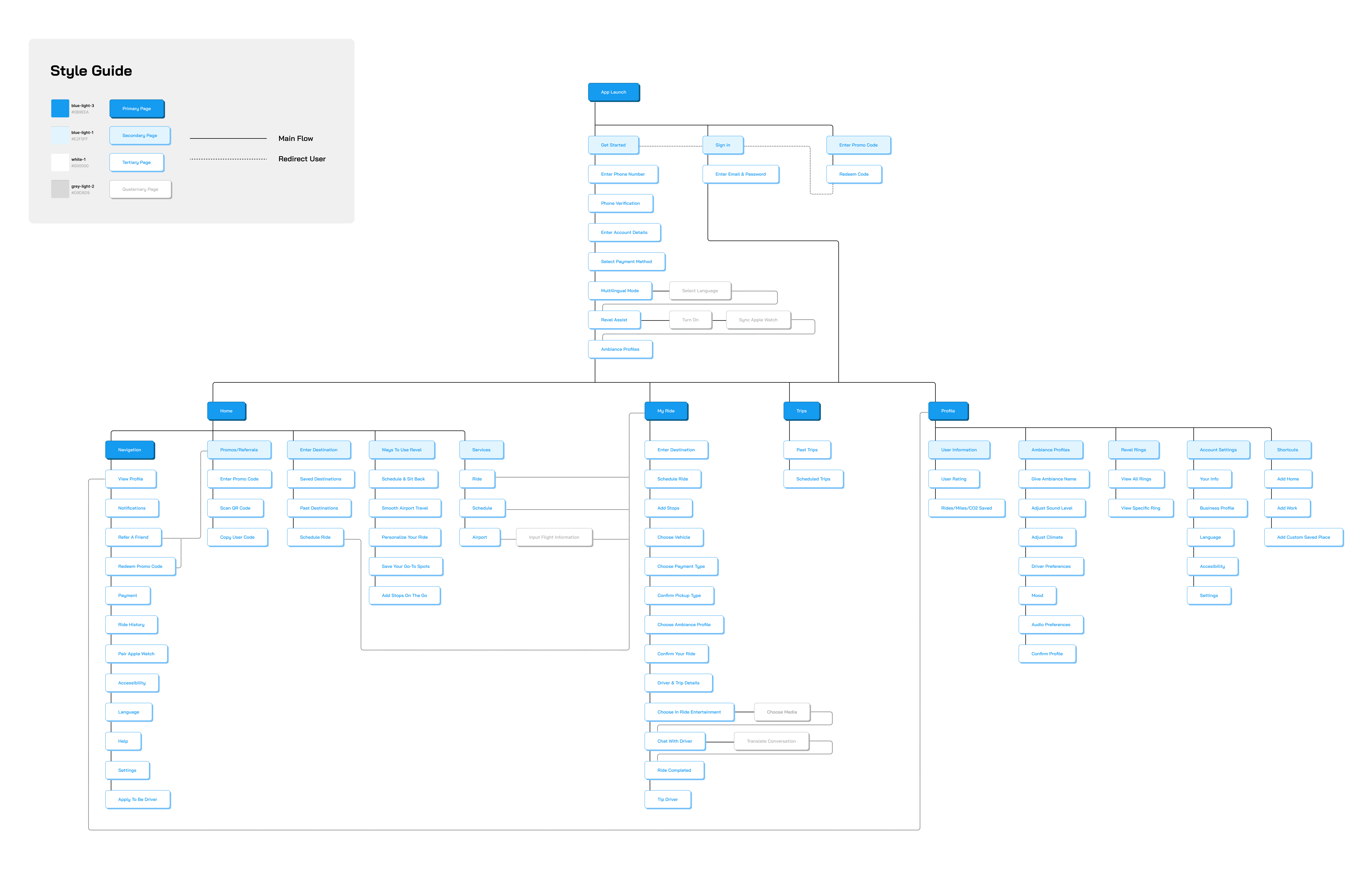
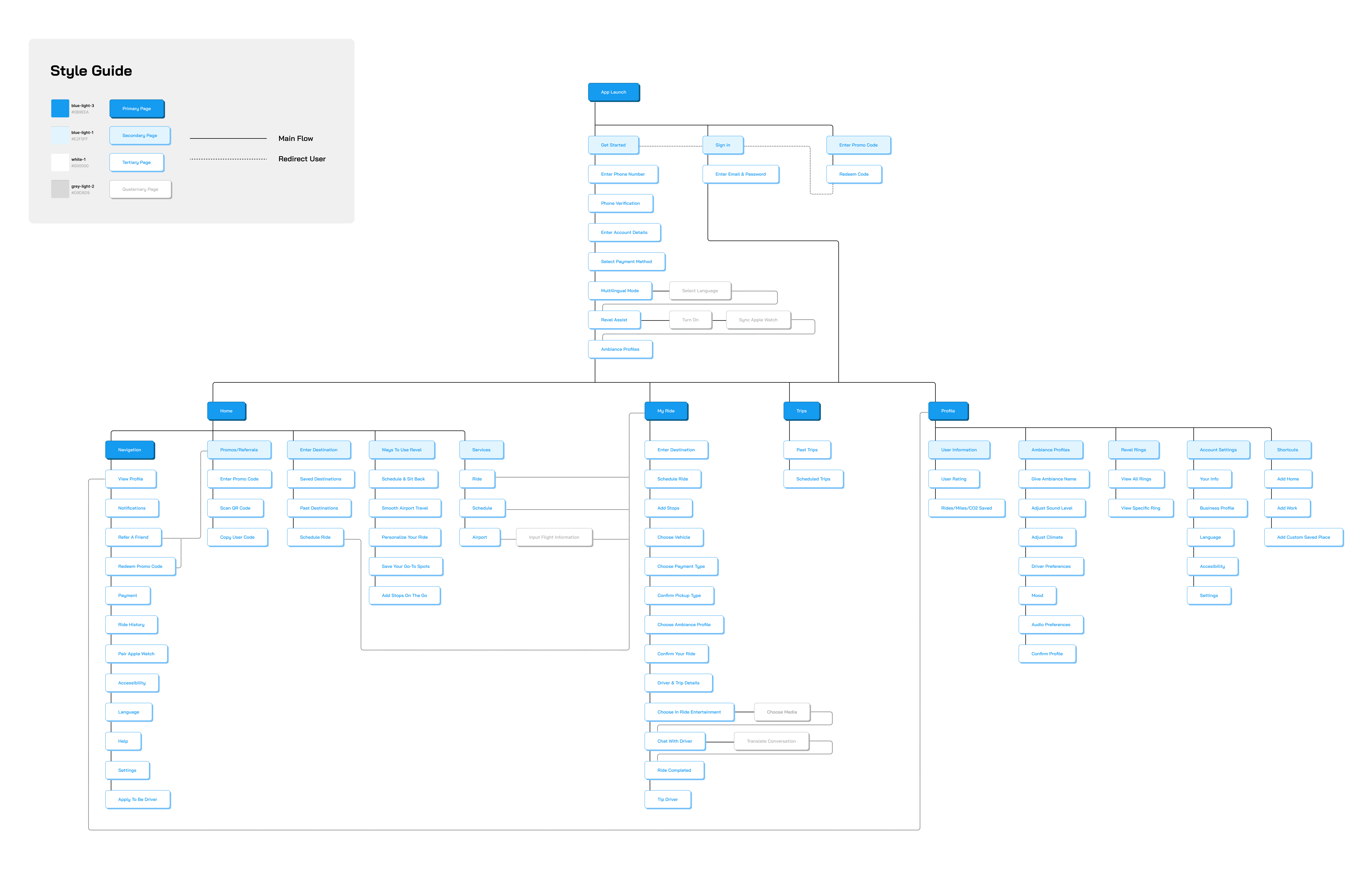
Site Map
Mapping the App's Structure
Mapping the App's Structure
Creating a sitemap was crucial for understanding the interactions between new and existing features.
Creating a sitemap was crucial for understanding the interactions between new and existing features.




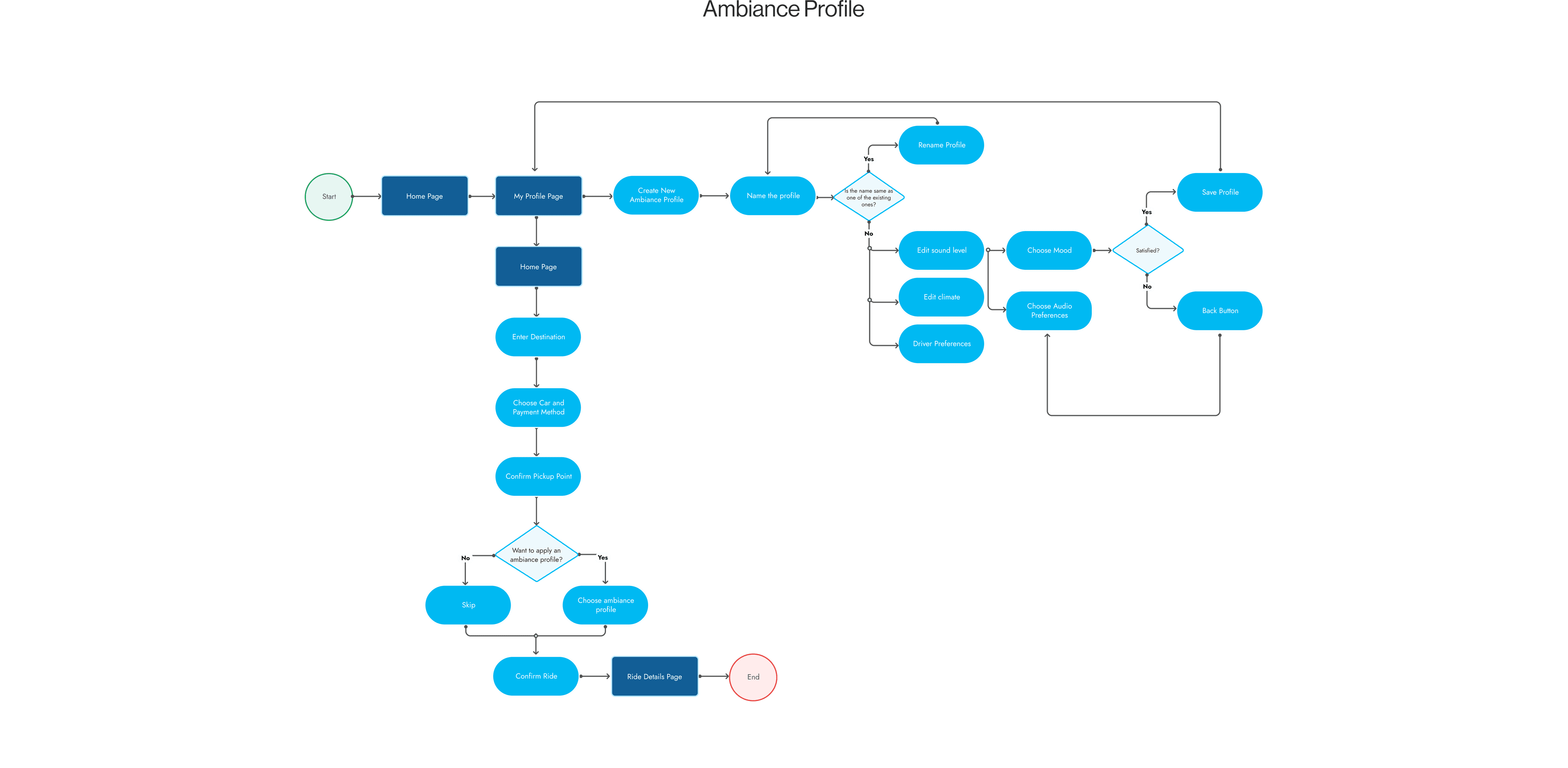
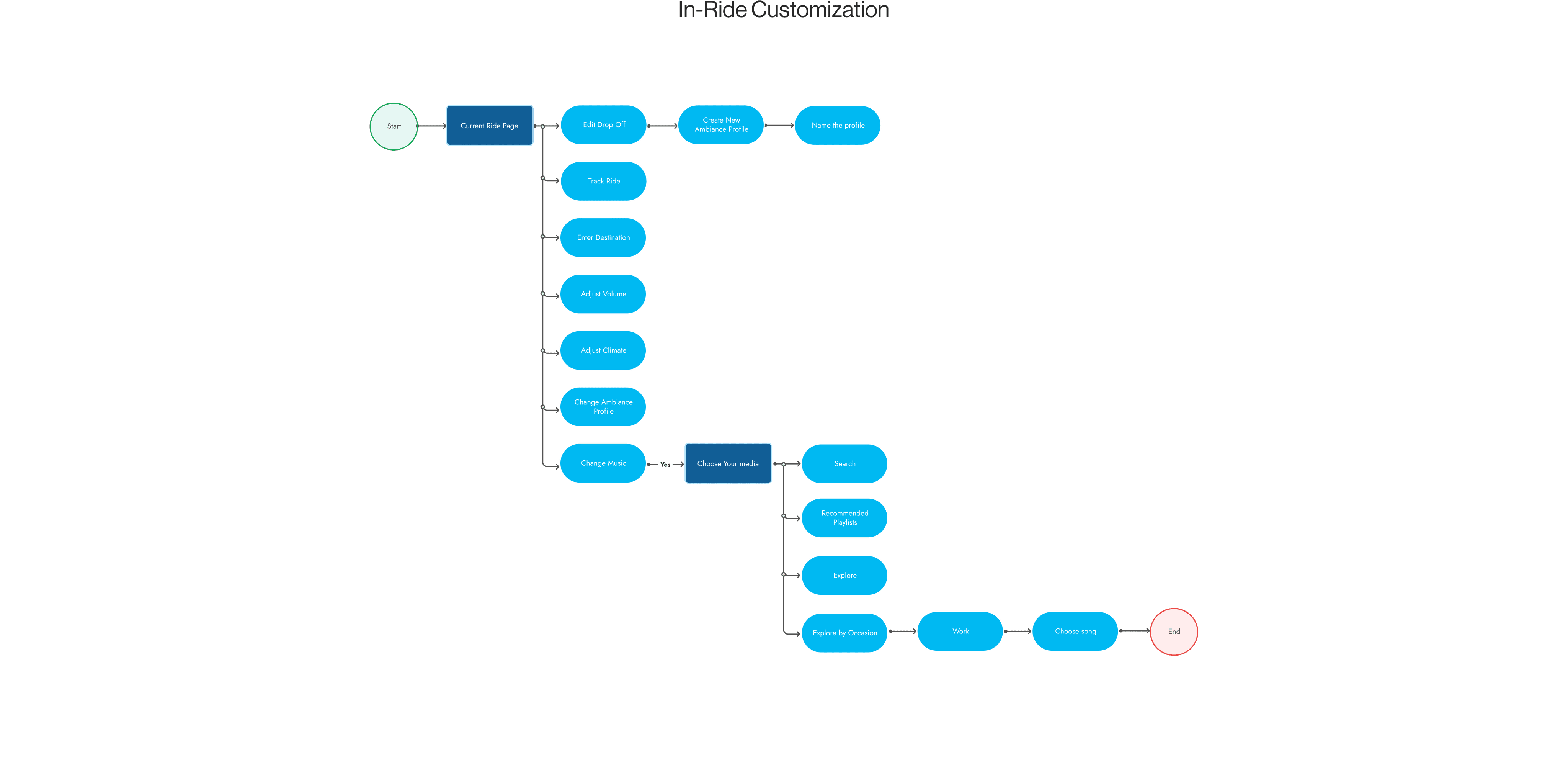
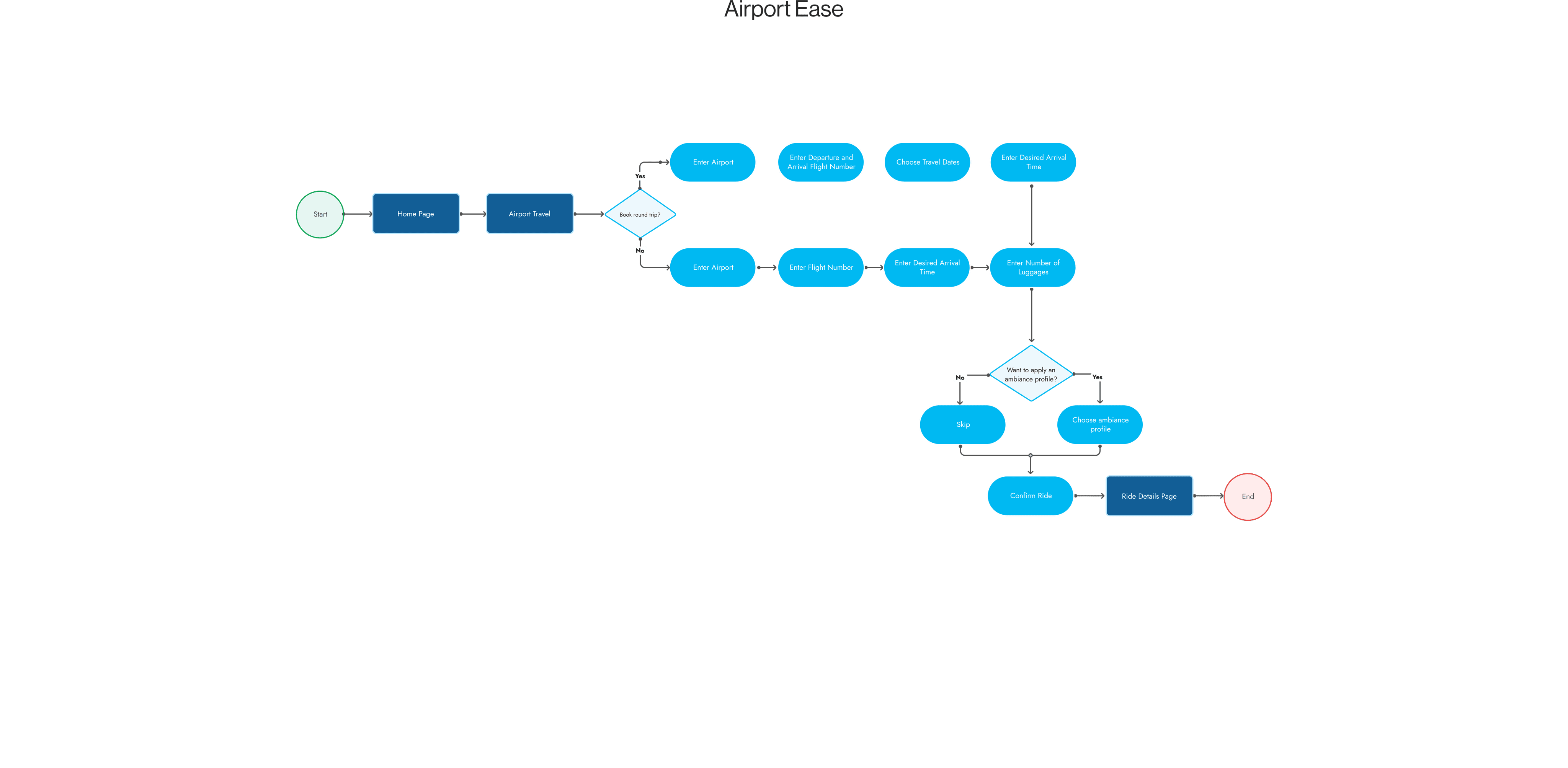
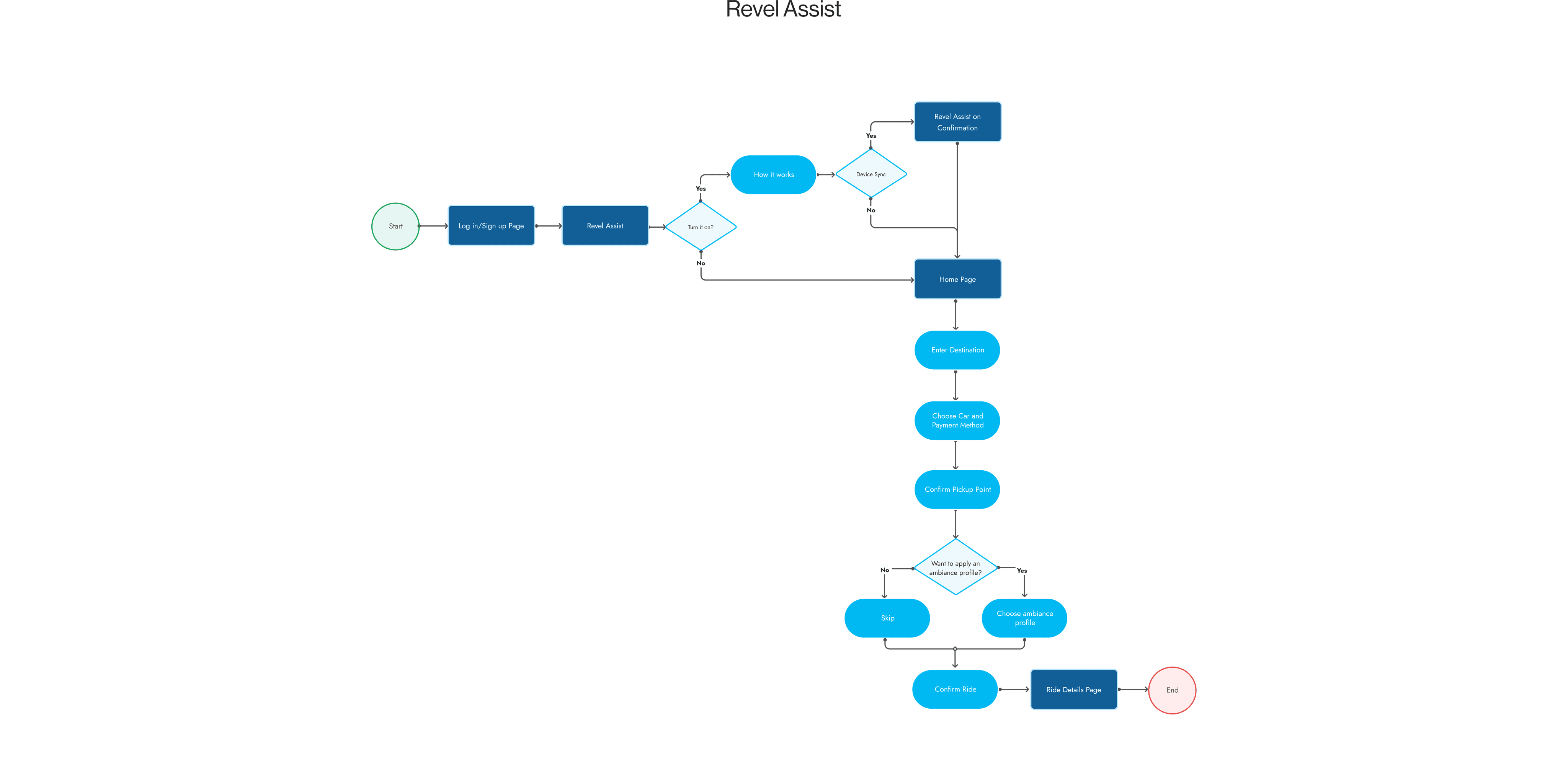
User Flows
Designing the Flow
Designing the Flow
Creating user flows helped us define how the users would move through the app intuitively
Creating user flows helped us define how the users would move through the app intuitively
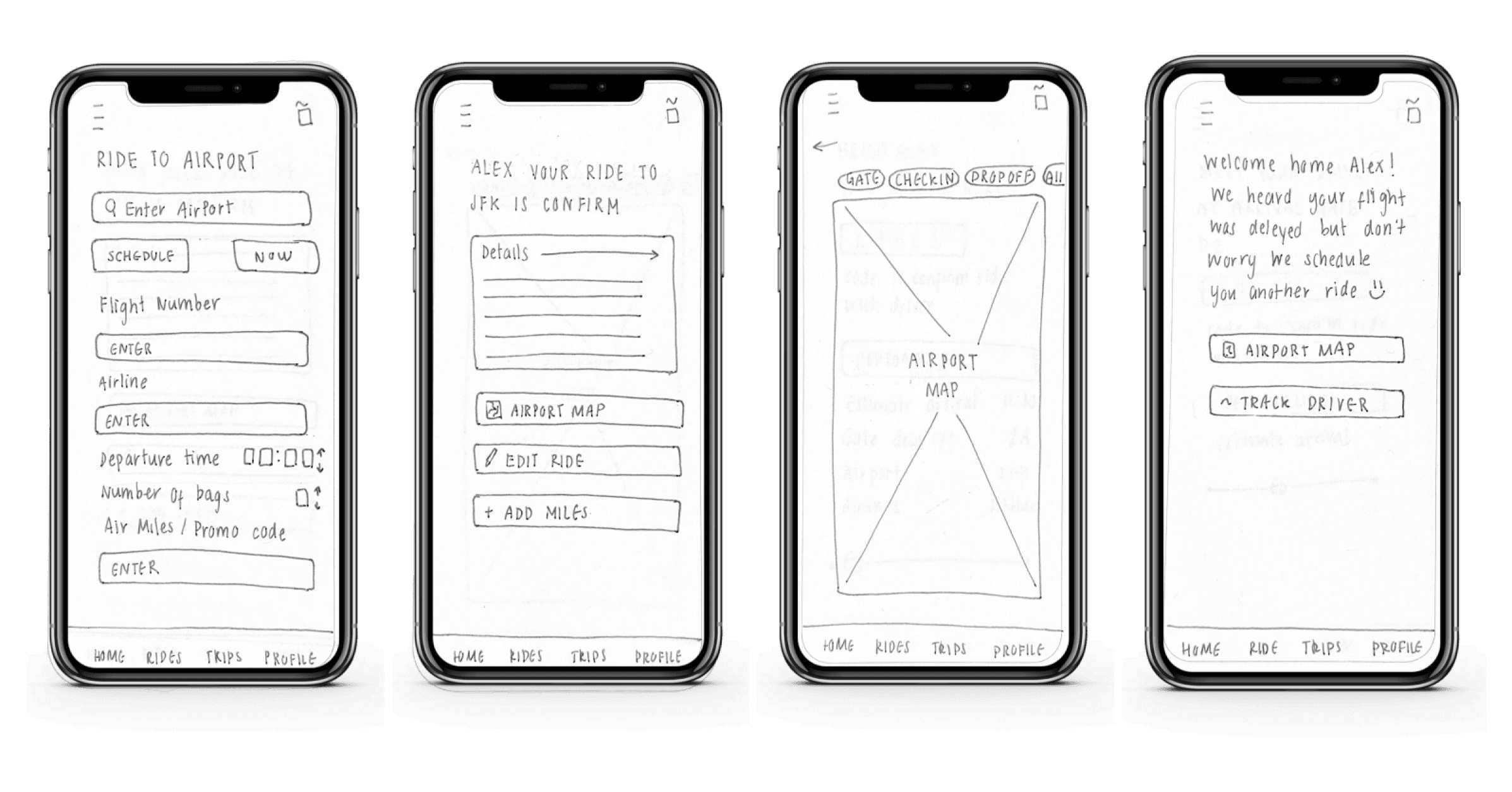
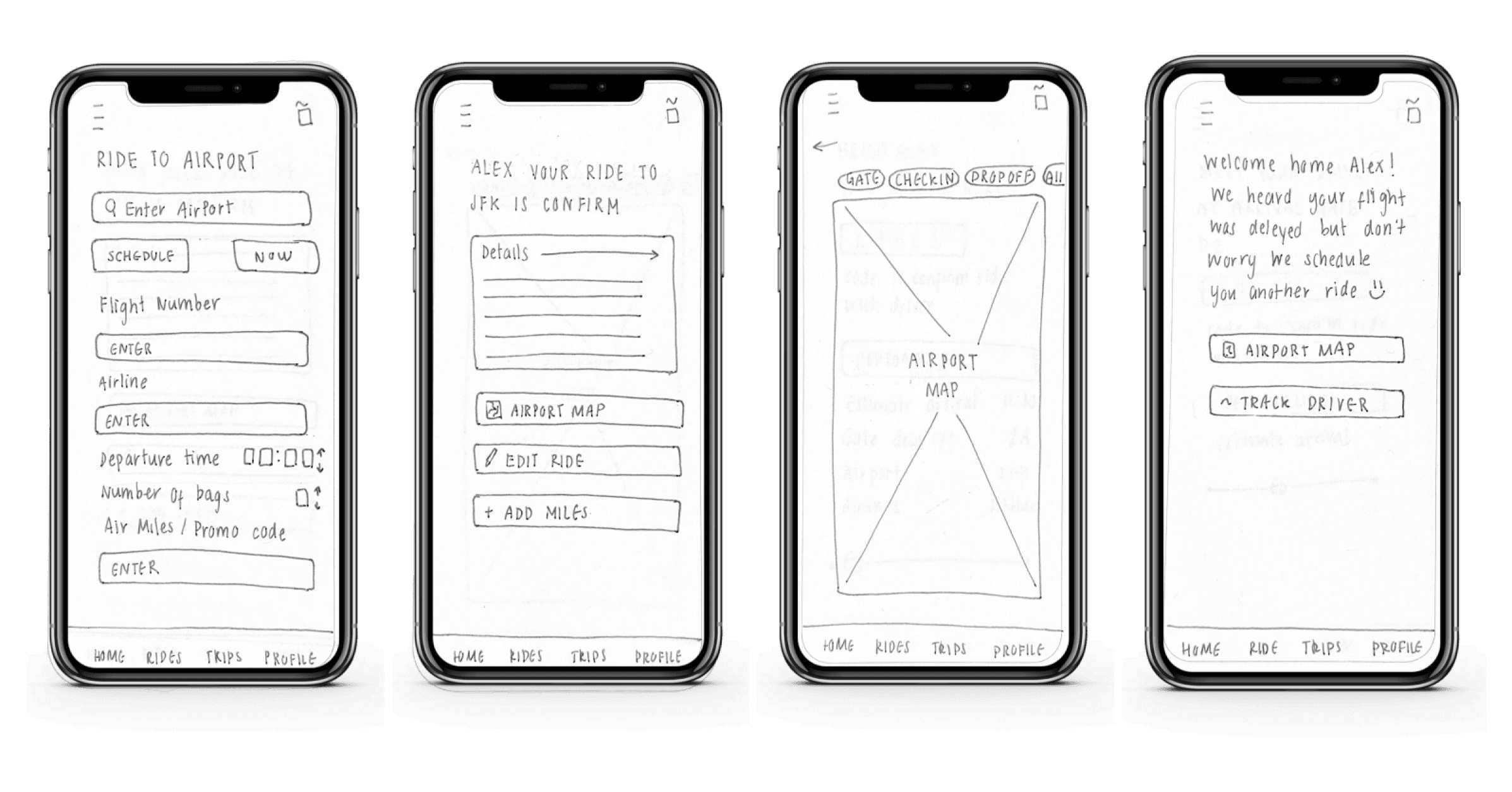
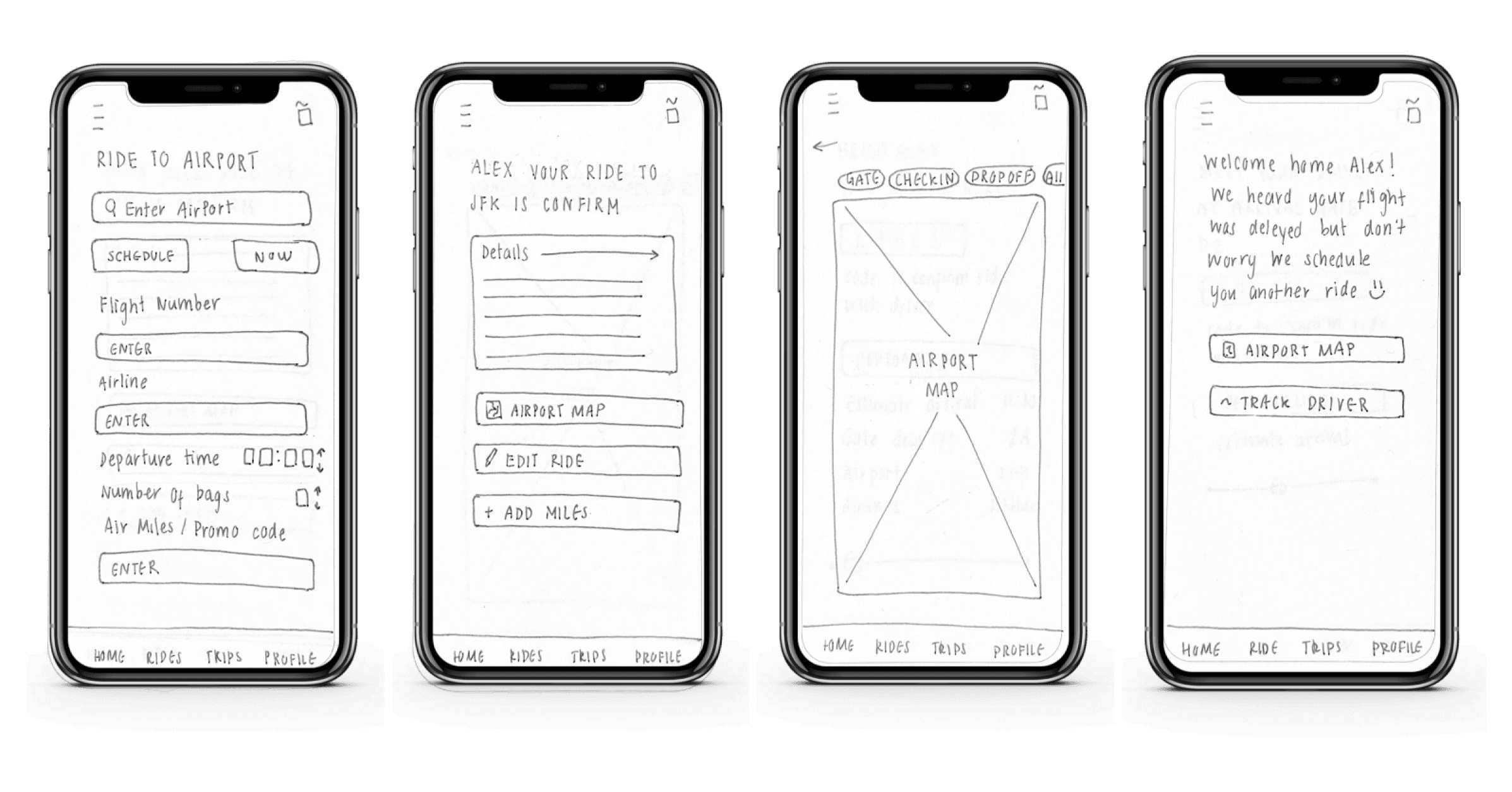
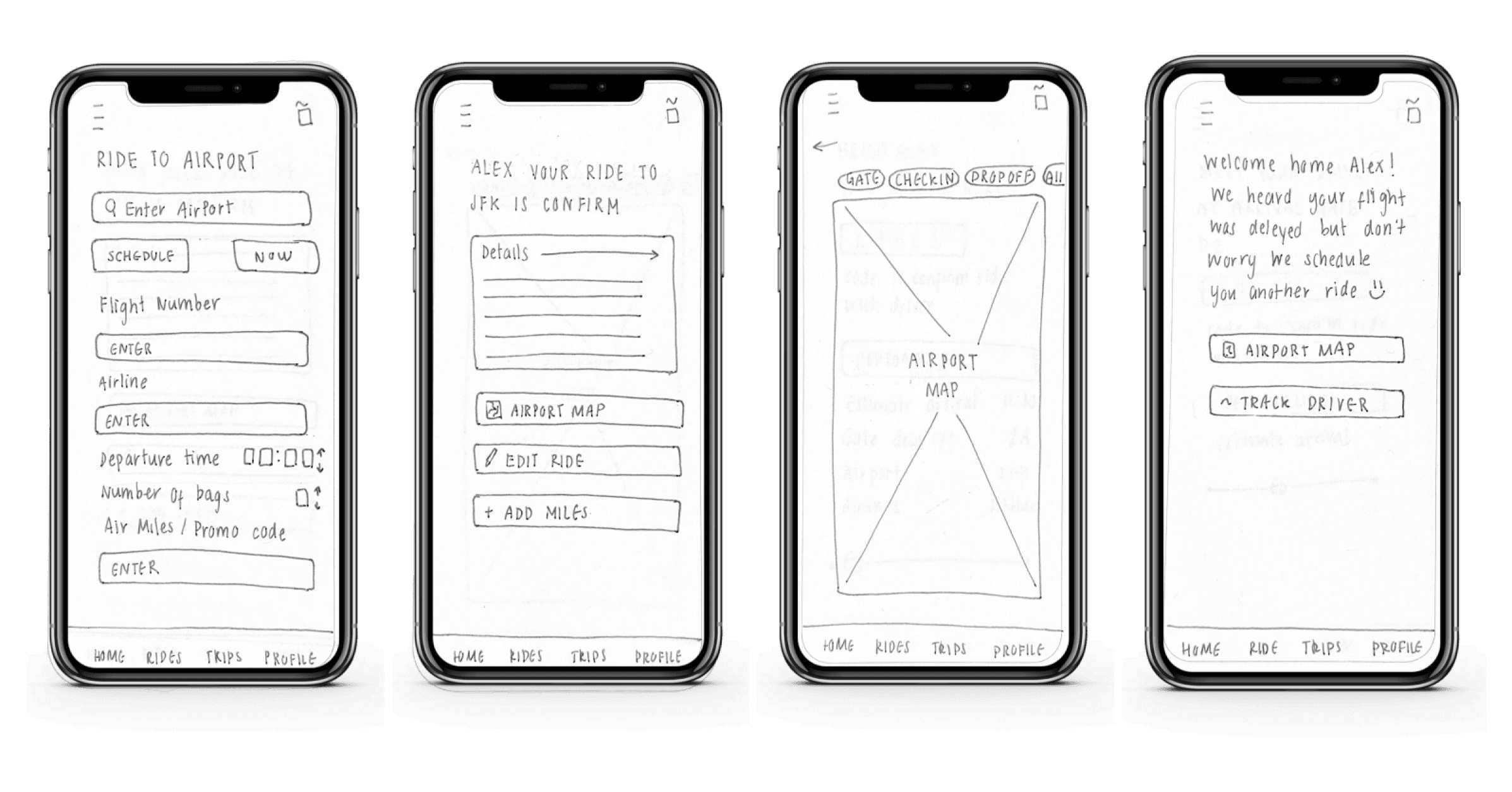
Paper Prototyping
Bringing Ideas to Paper
Bringing Ideas to Paper
Paper prototyping helped refine our initial ideas as it revealed usability challenges.
Paper prototyping helped refine our initial ideas as it revealed usability challenges.




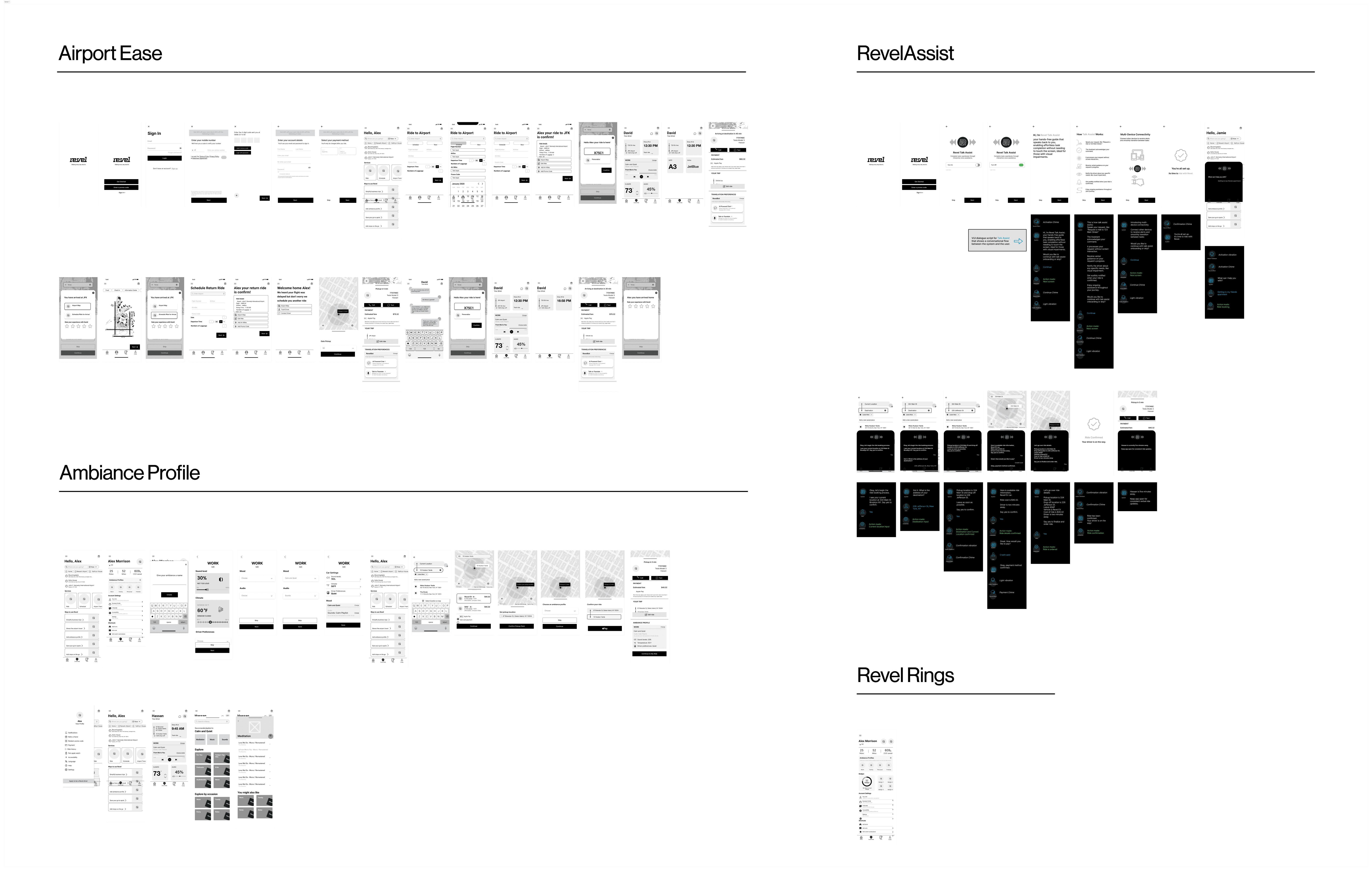
Wireframes
Laying the Foundation
Laying the Foundation
We iterated on the wireframes to simplify navigation and improve usability based on feedback.
We iterated on the wireframes to simplify navigation and improve usability based on feedback.




Usability Testing
Iterating for Improvement
Iterating for Improvement
We conducted sixteen usability tests and identified key areas for improvement based on the findings.
We conducted sixteen usability tests and identified key areas for improvement based on the findings.
Onboarding Flow
Onboarding Flow
Users suggested reordering steps and adding walkthroughs for clarity.
Accessibility Improvements
Accessibility Improvements
Users wanted Revel Assist on onboarding and better text size consistency.
Accessibility Improvements
Accessibility Improvements
Users wanted Revel Assist on onboarding and better text size consistency.
Personalization Options
Personalization Options
Users asked for clearer tooltips and real-time previews for ambiance profiles.
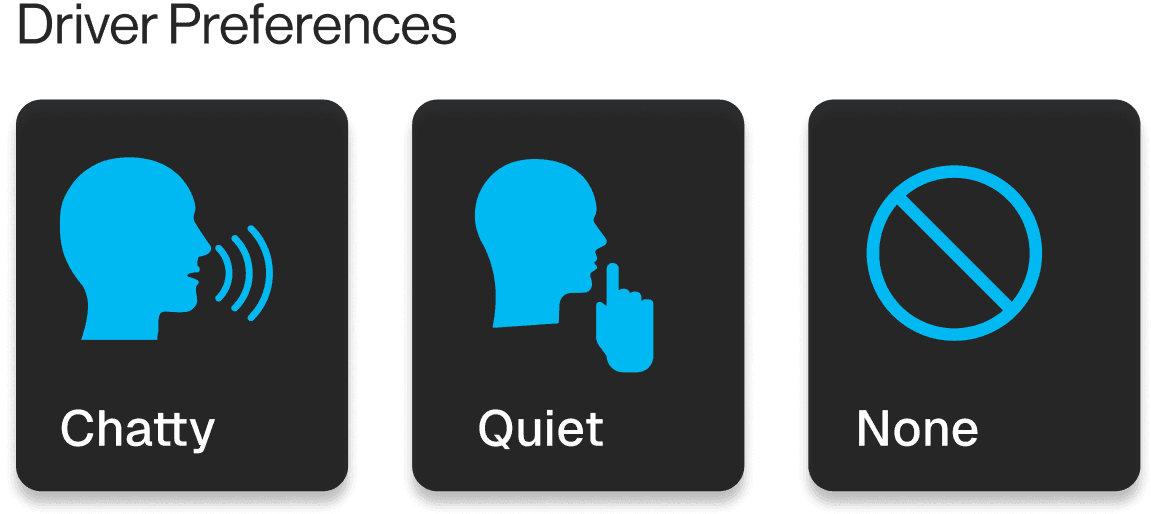
Features
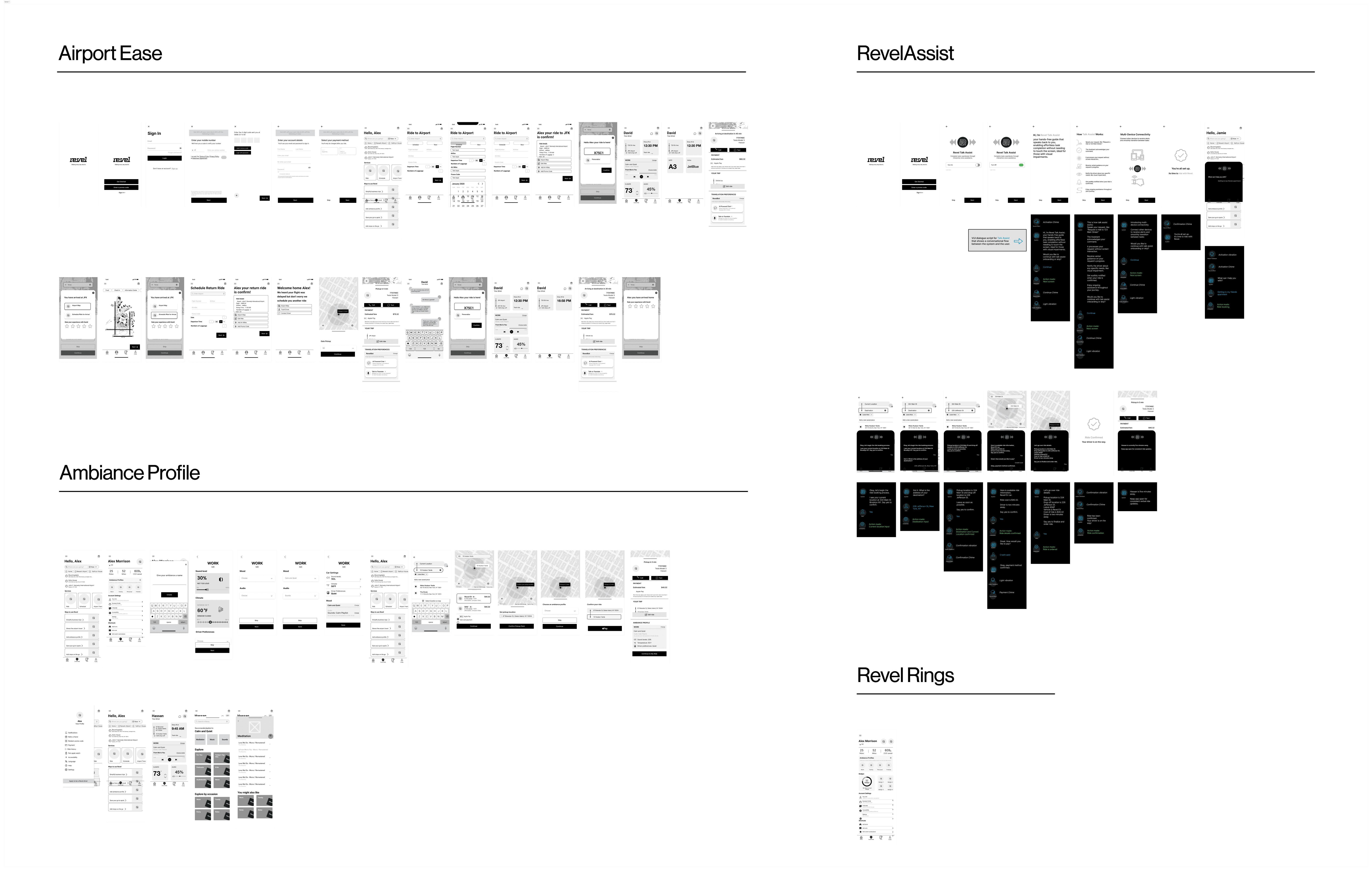
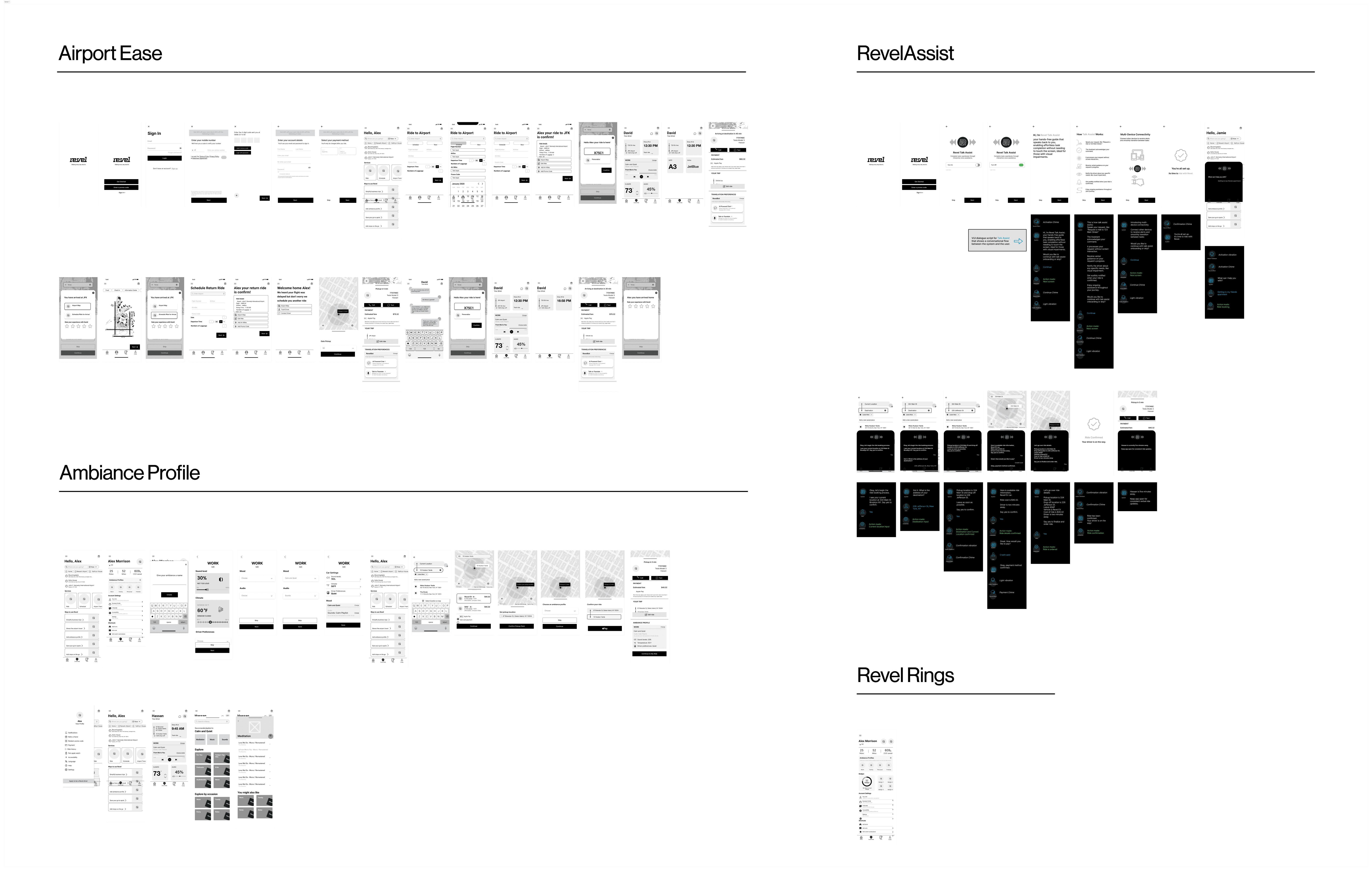
Ambiance Profiles
Ambiance Profiles
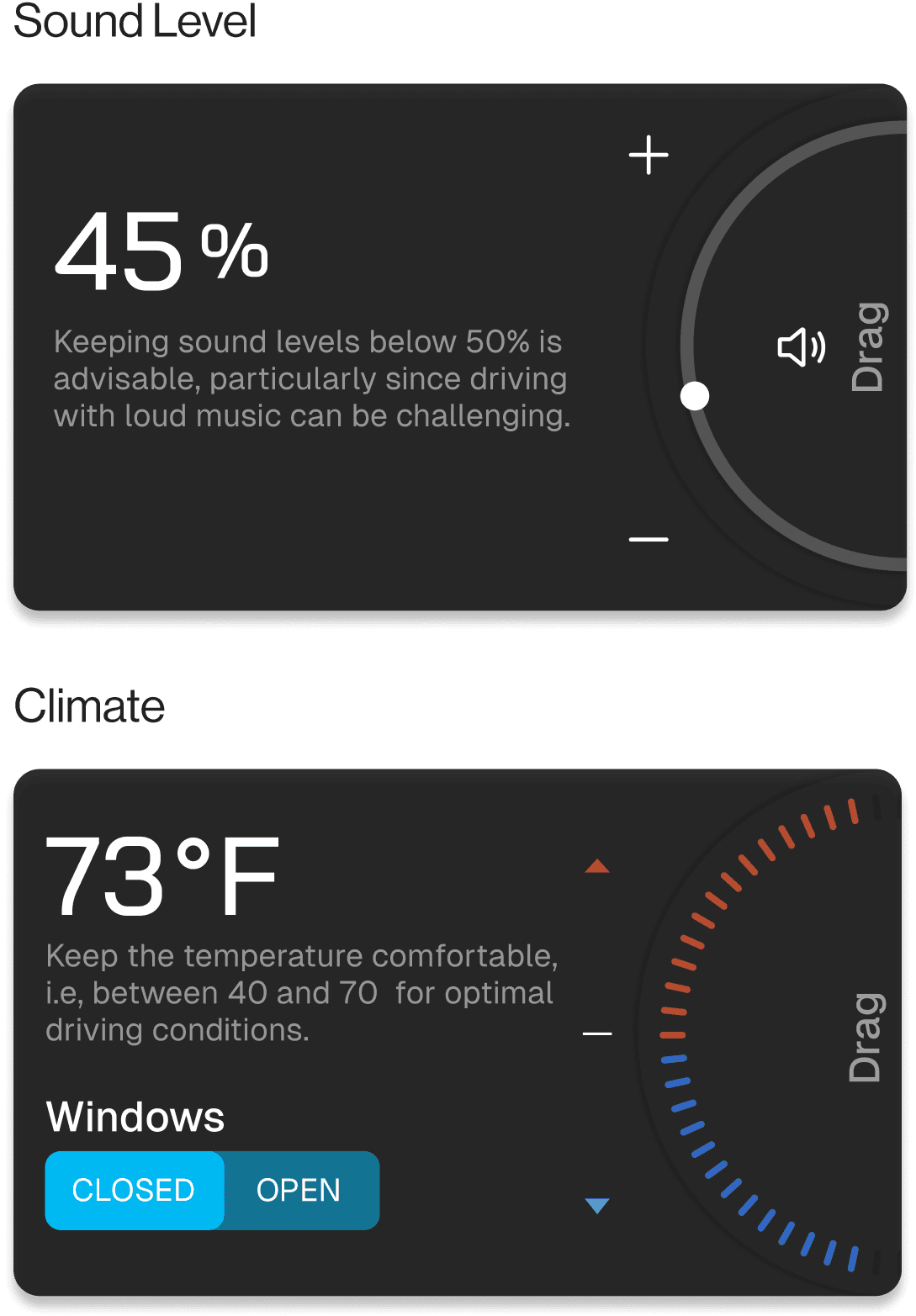
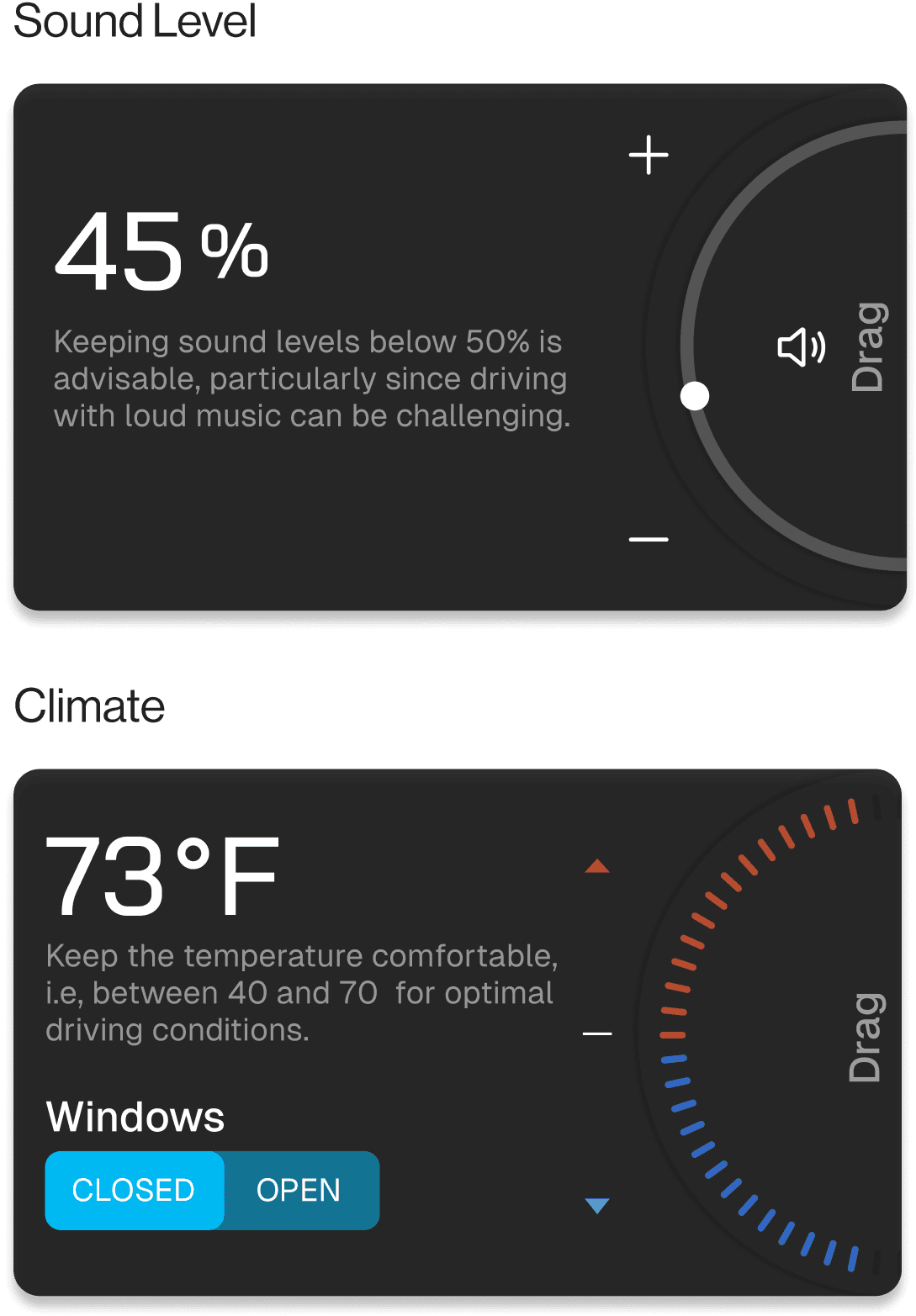
Ambiance Profiles are personalized in-ride experience profiles. Adjust temperature, noise levels, and ambiance to create your desired ride environment.
Ambiance Profiles are personalized in-ride experience profiles. Adjust temperature, noise levels, and ambiance to create your desired ride environment.
Creating Ambiance Profiles
Creating Ambiance Profiles
Users can create different ambiances or used preset ones to apply to future rides
Users can create different ambiances or used preset ones to apply to future rides






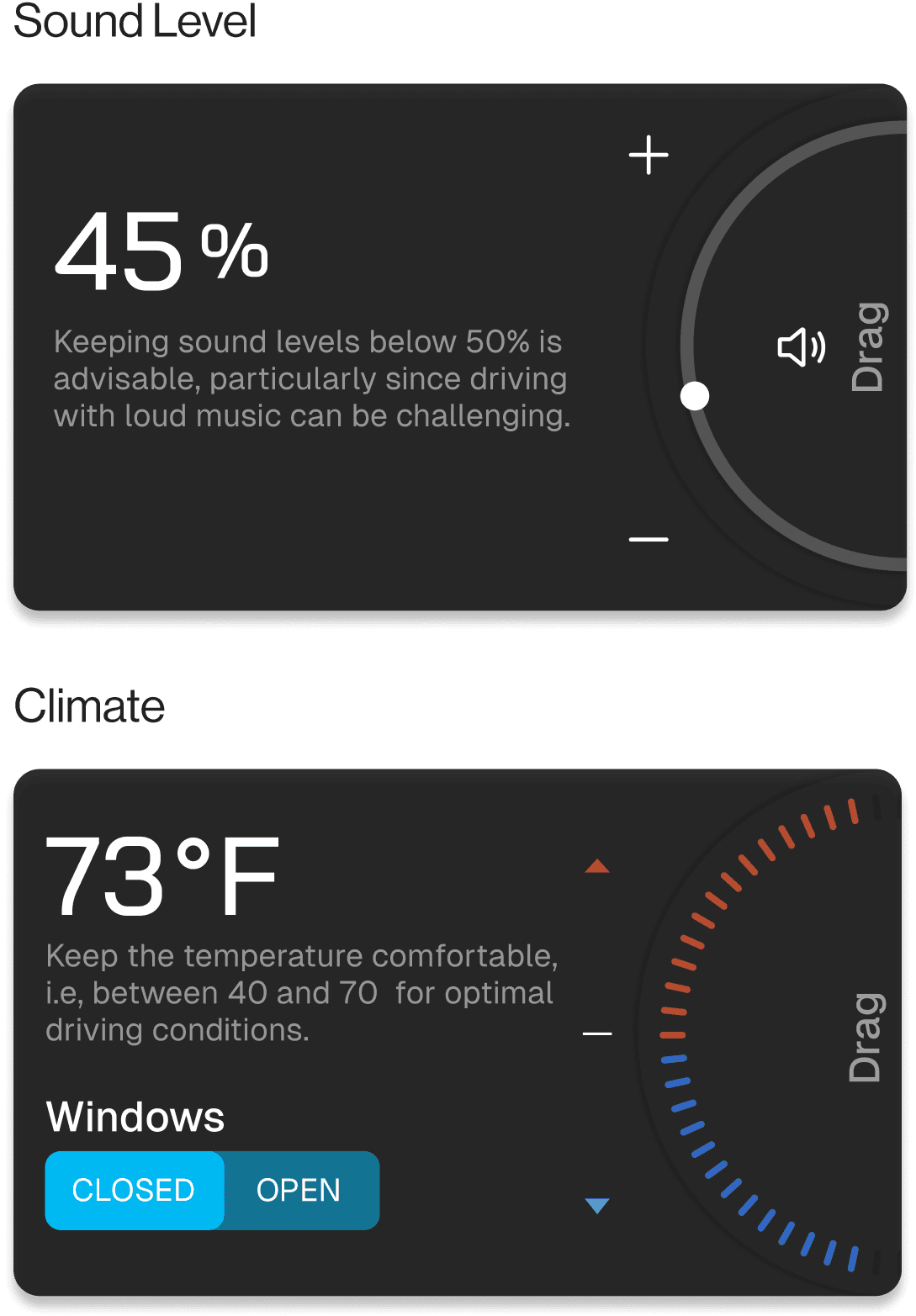
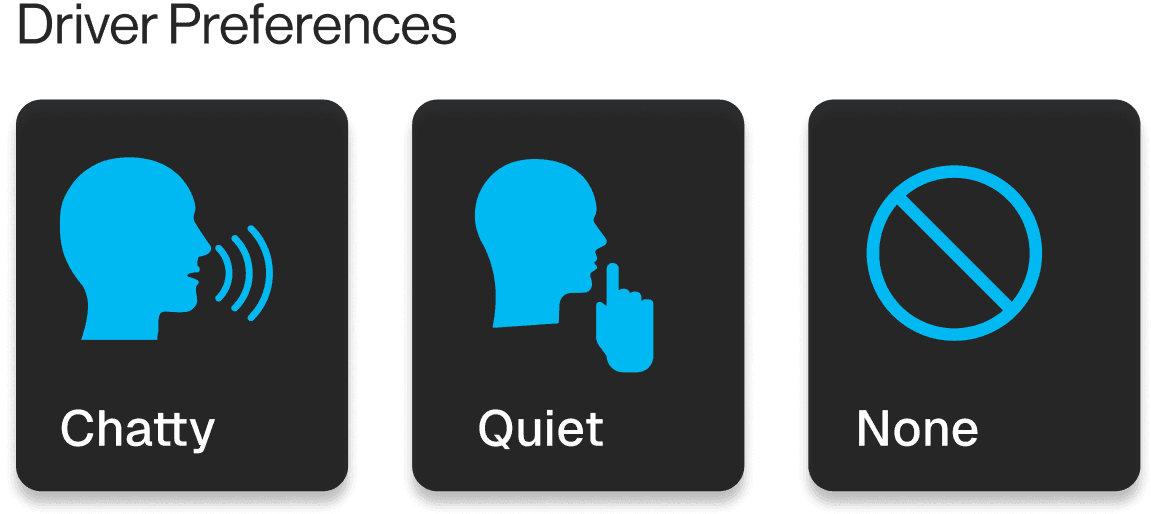
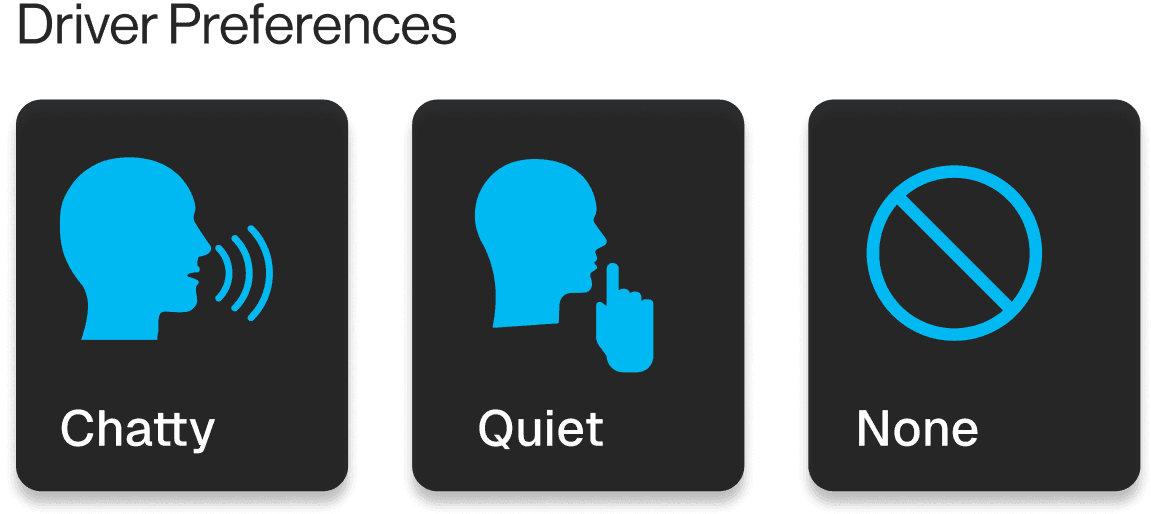
In-Ride Customization
In-Ride Customization
Users can choose from a range of customization options to create their ideal ride experience
Users can choose from a range of customization options to create their ideal ride experience
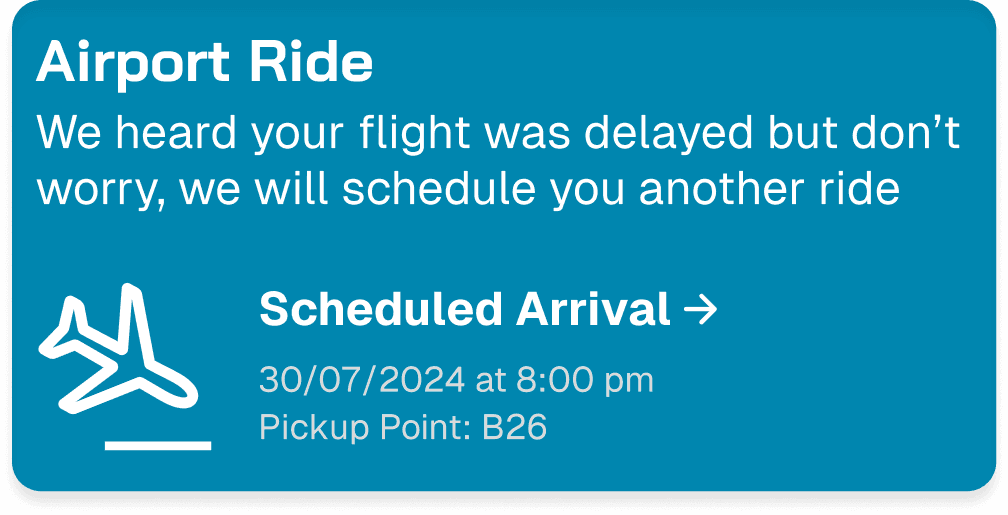
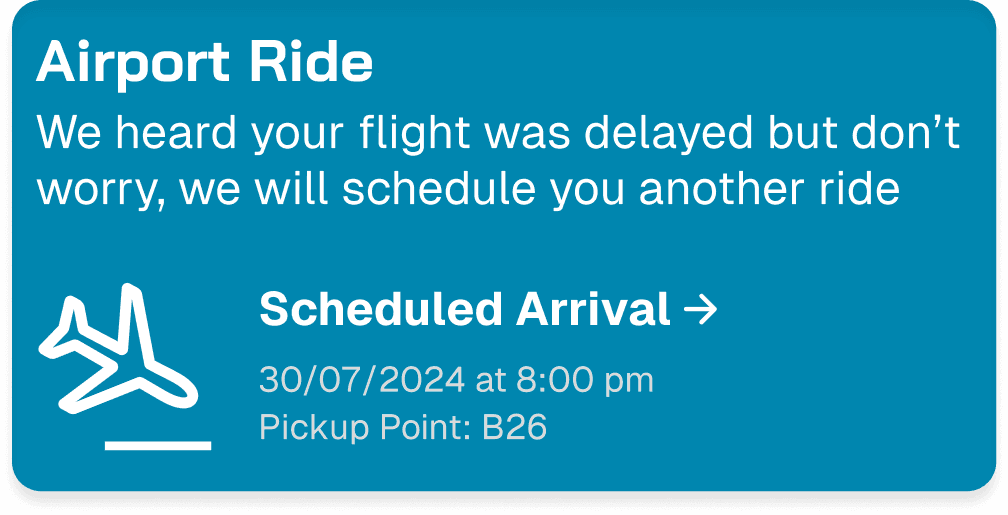
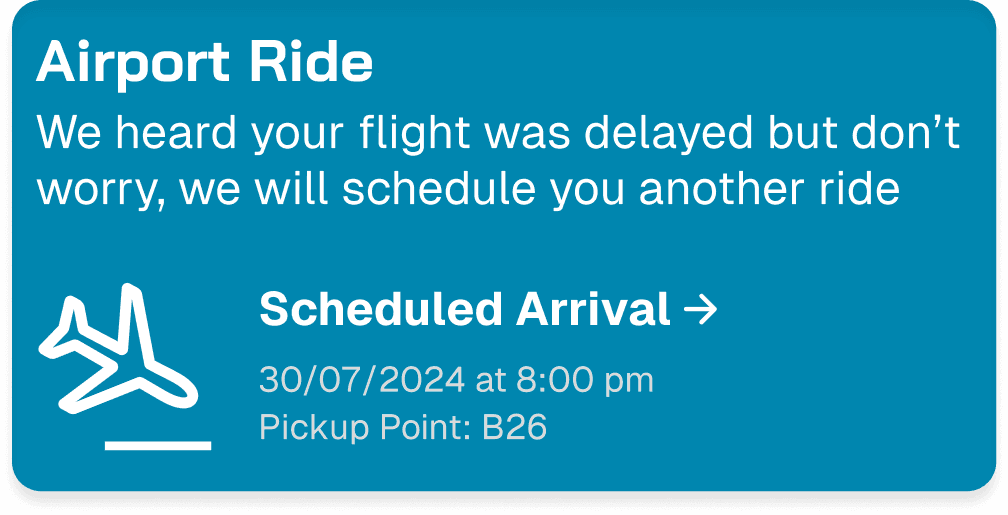
Features
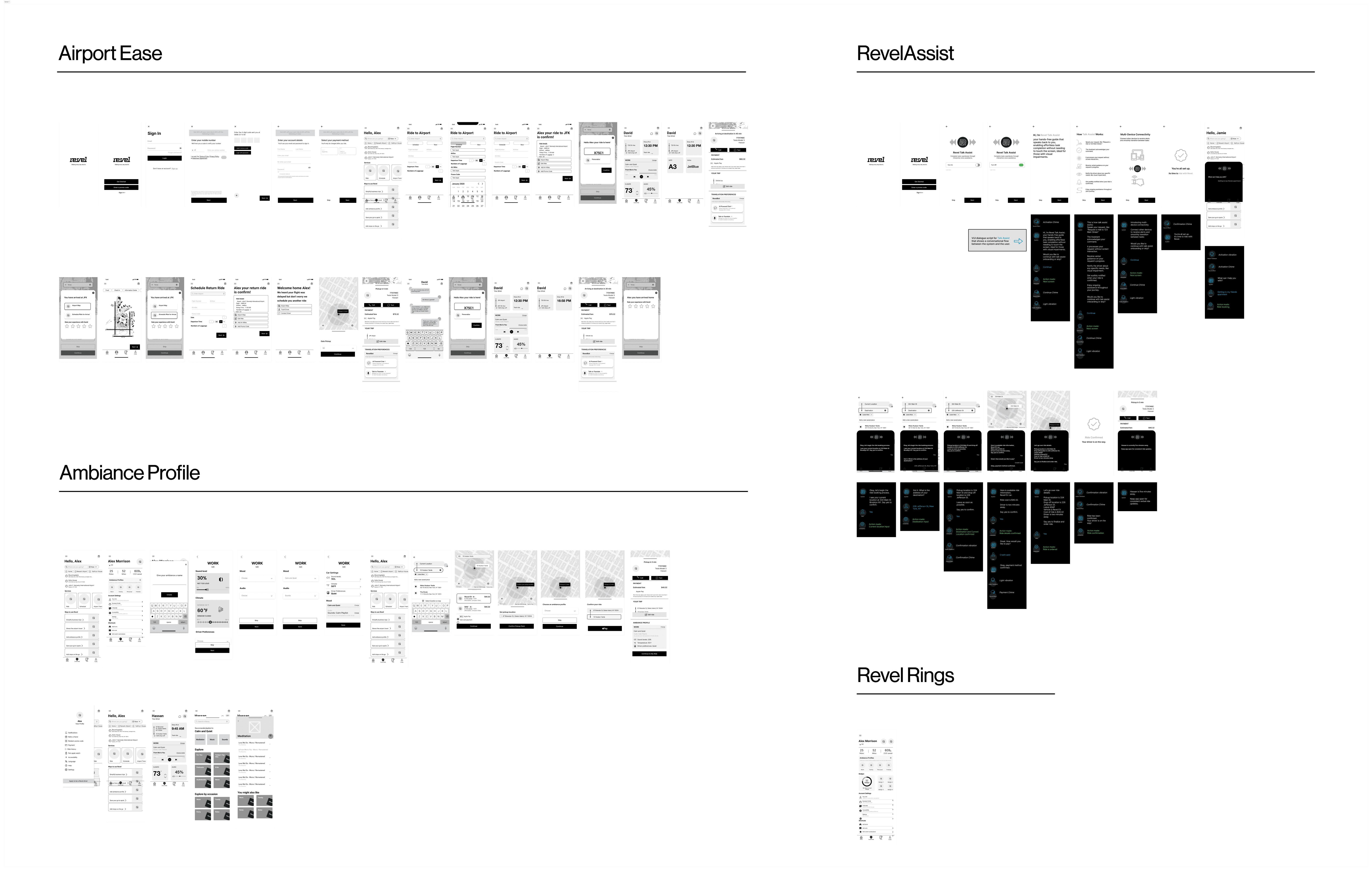
Airport Ease
Airport Ease
Simply input flight details and have the app sync your airport arrival and departure times with your ride. Receive updates and automatic rescheduling.
Simply input flight details and have the app sync your airport arrival and departure times with your ride. Receive updates and automatic rescheduling.
Booking a Ride
Booking a Ride
Users can choose if they want to schedule just to the airport or schedule a pick up too for when they get back
Users can choose if they want to schedule just to the airport or schedule a pick up too for when they get back
Ride Summary
Ride Summary
Users can see detailed information about pickup gate, terminal, time, etc
Users can see detailed information about pickup gate, terminal, time, etc



Real-time Notifications
Real-time Notifications
Revel will track the user’s flight and adjust the pickup time accordingly while keeping the user notified constantly
Revel will track the user’s flight and adjust the pickup time accordingly while keeping the user notified constantly
Features
Revel Rings
Revel Rings
Revel Rings are achievement badges that boost user retention and encourage more trips by rewarding milestones and challenges, adding fun and motivation to the ride experience.
Revel Rings are achievement badges that boost user retention and encourage more trips by rewarding milestones and challenges, adding fun and motivation to the ride experience.




Achievement Notification
Achievement Notification
Users receive a pop-up notification once they complete their ride and earn a ring
Users receive a pop-up notification once they complete their ride and earn a ring
Features
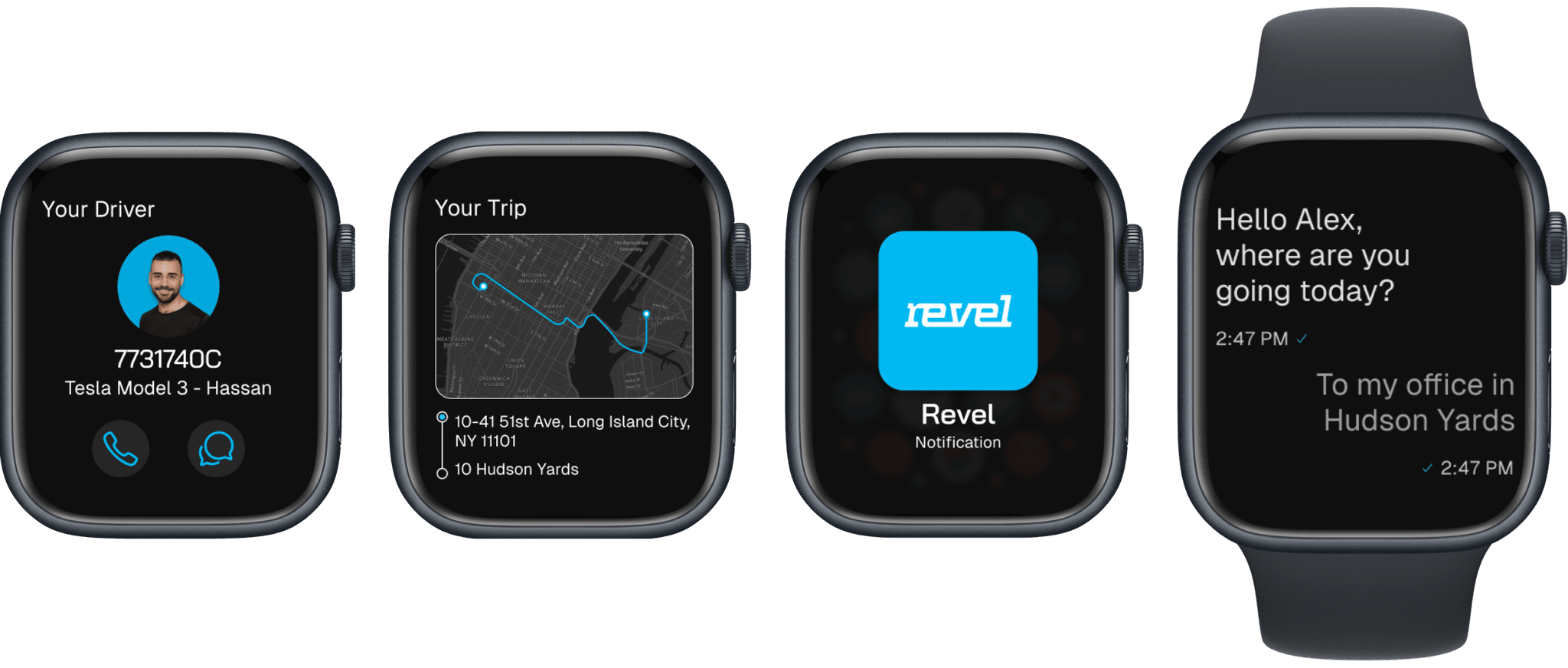
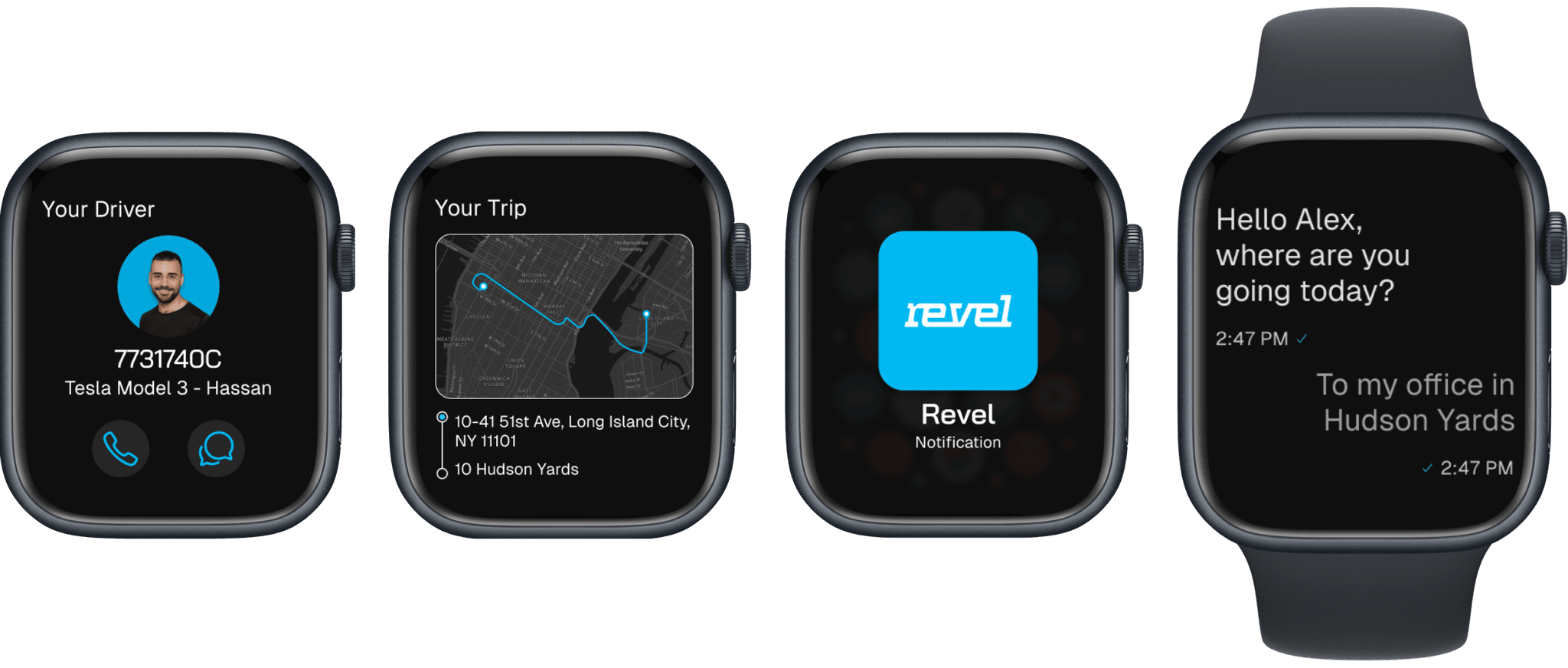
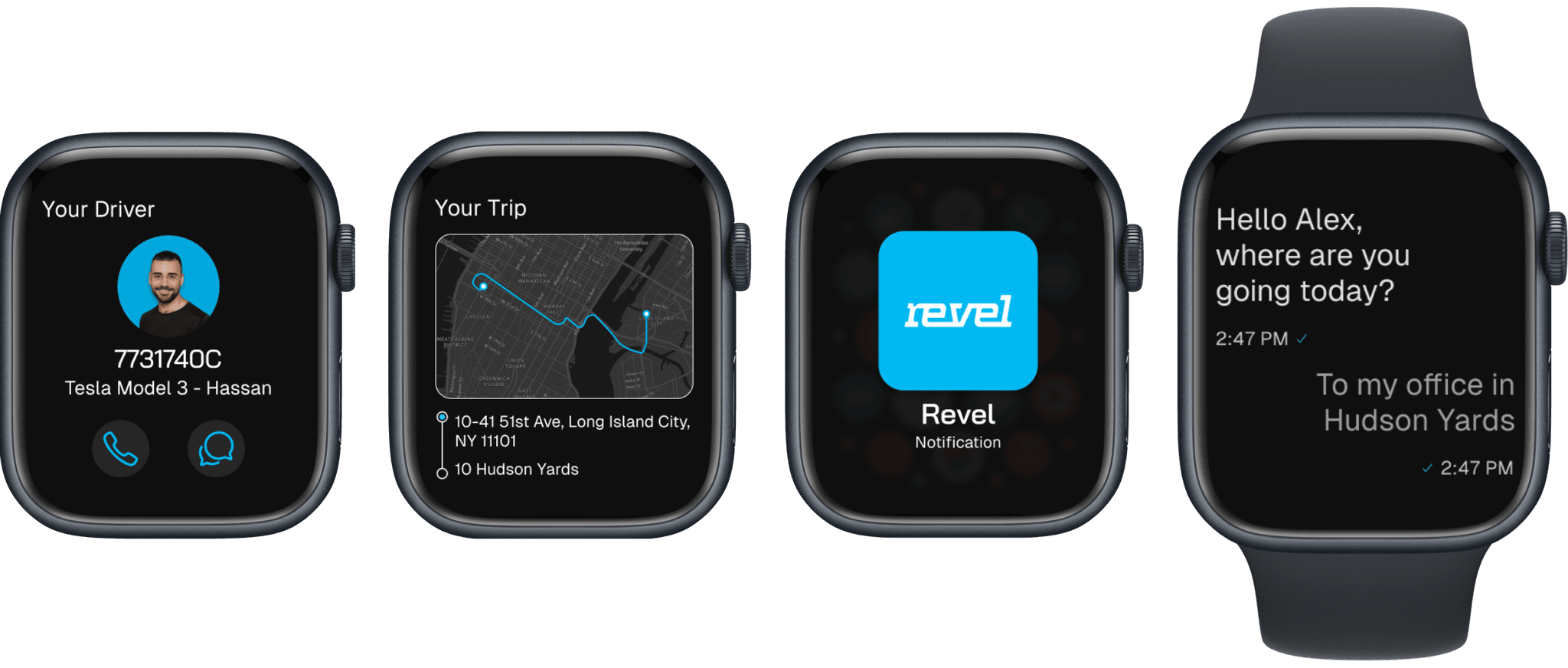
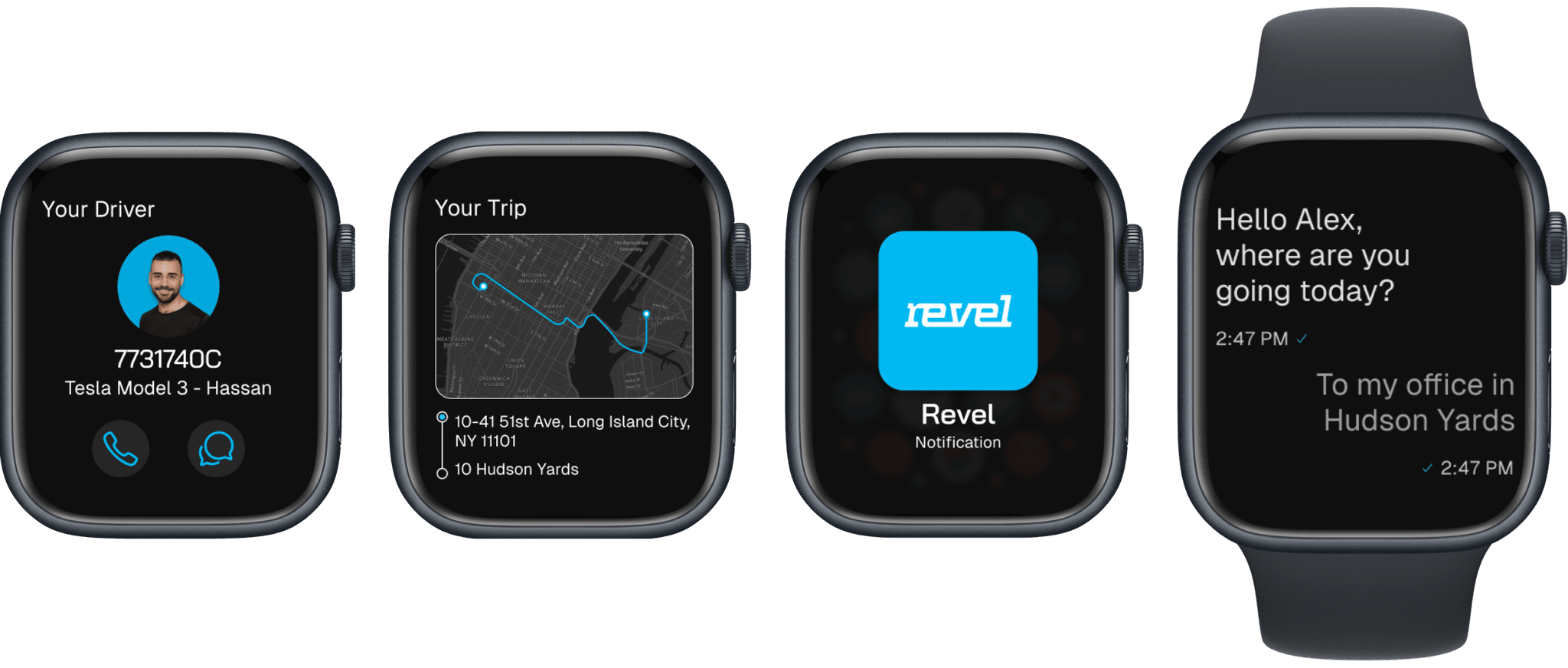
Revel Assist
Revel Assist
Communicate with in app assistant Revel Assist via phone or apple watch to complete tasks with voice-only.
Communicate with in app assistant Revel Assist via phone or apple watch to complete tasks with voice-only.
Onboarding Screens
Onboarding Screens
Users can choose to activate Revel Assist on their devices
Users can choose to activate Revel Assist on their devices
Apple Watch Connectivity
Apple Watch Connectivity
Users can use RevelAssist at on the Apple Watch
Users can use RevelAssist at on the Apple Watch




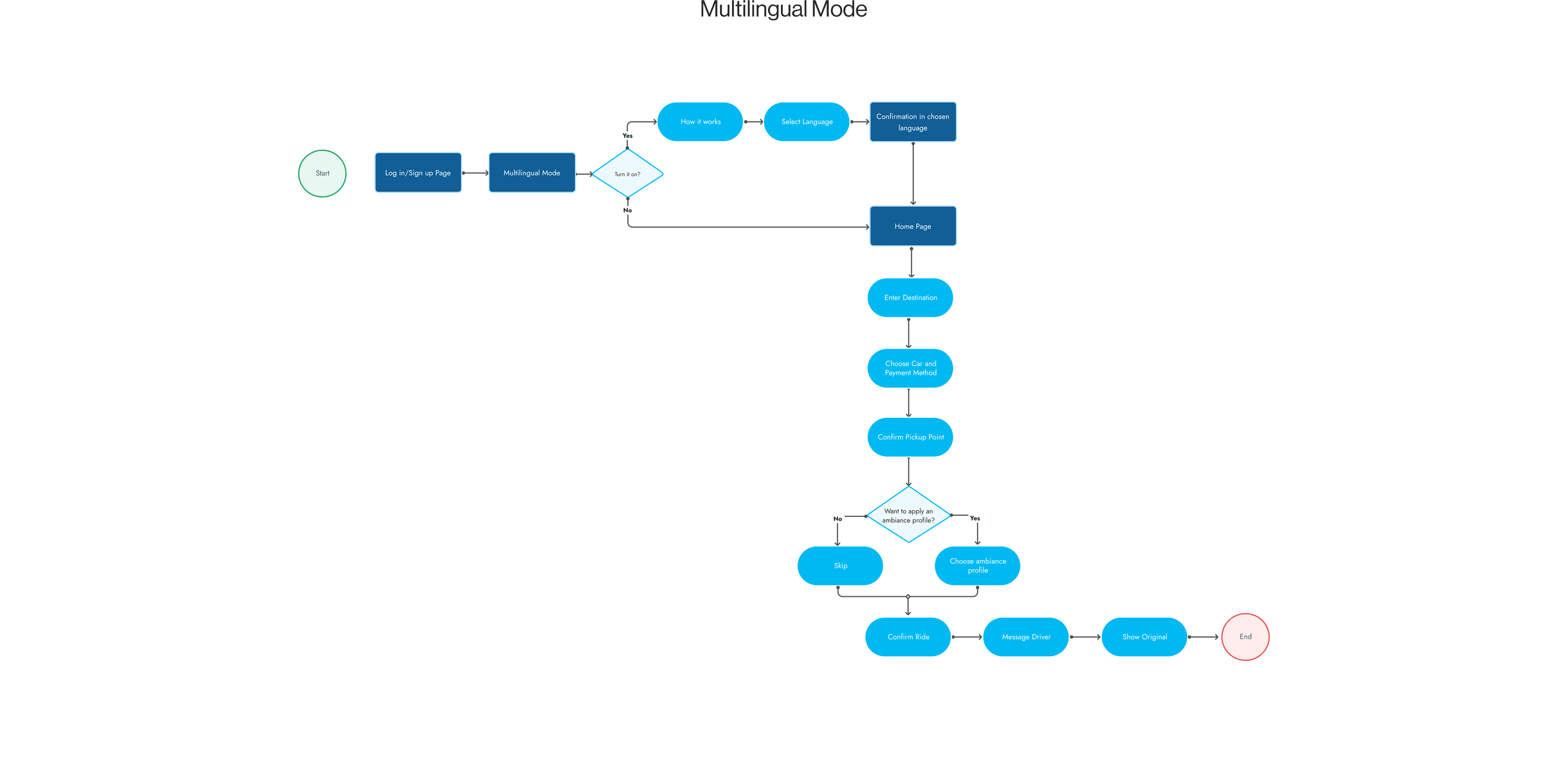
Features
Multilingual Mode
Multilingual Mode
With Multilingual Mode on, the app’s interface text and all driver-user communication are automatically translated into the user’s chosen language.
With Multilingual Mode on, the app’s interface text and all driver-user communication are automatically translated into the user’s chosen language.
Onboarding Screens
Onboarding Screens
Users can choose their preferred language
Users can choose their preferred language
Text Interface
Text Interface
The app’s entire text interface switches into the chosen language
The app’s entire text interface switches into the chosen language
Hide/Show Translation
Hide/Show Translation
Users can see the text the driver sent in the original language and also see the translation
Users can see the text the driver sent in the original language and also see the translation
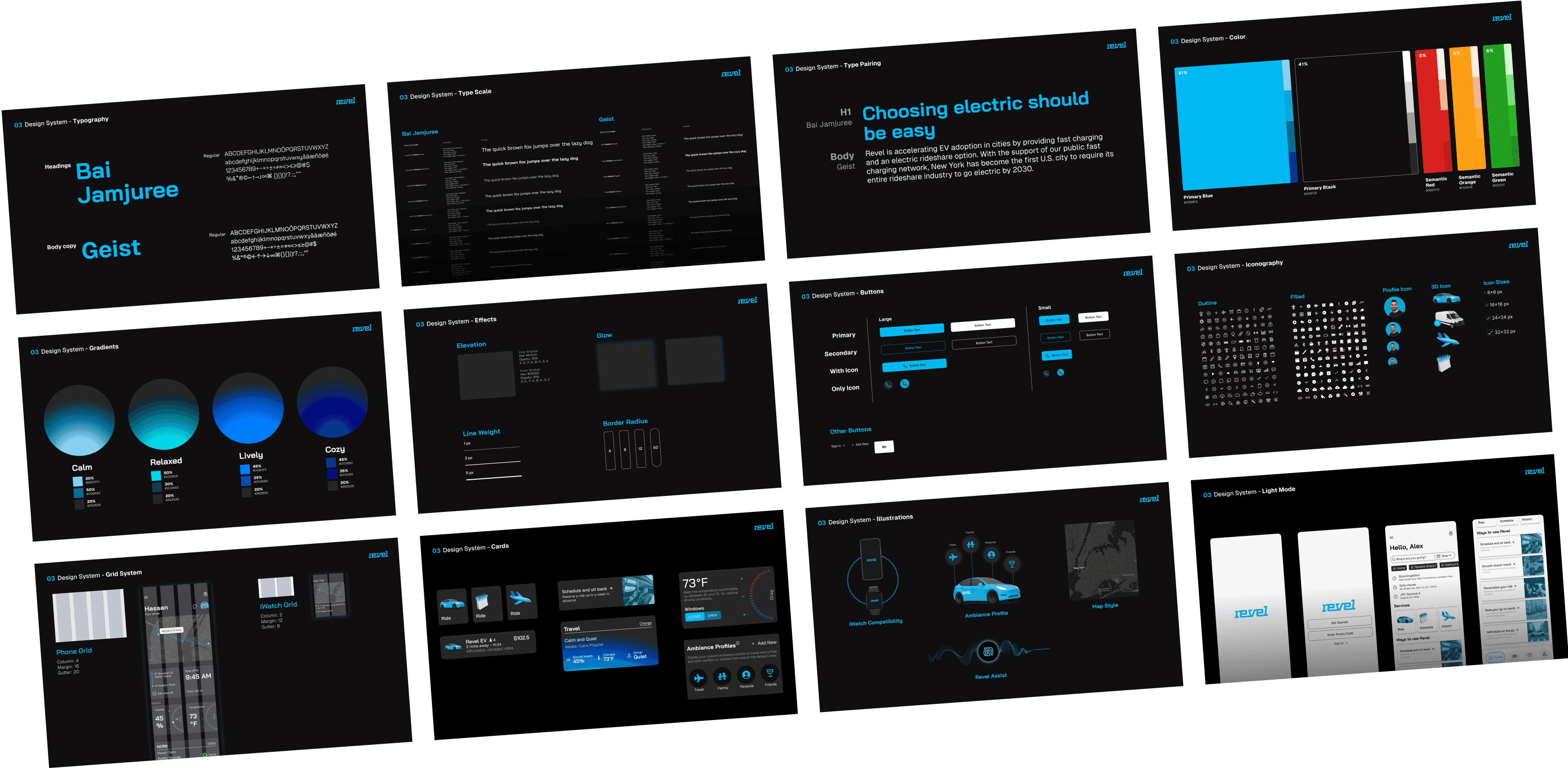
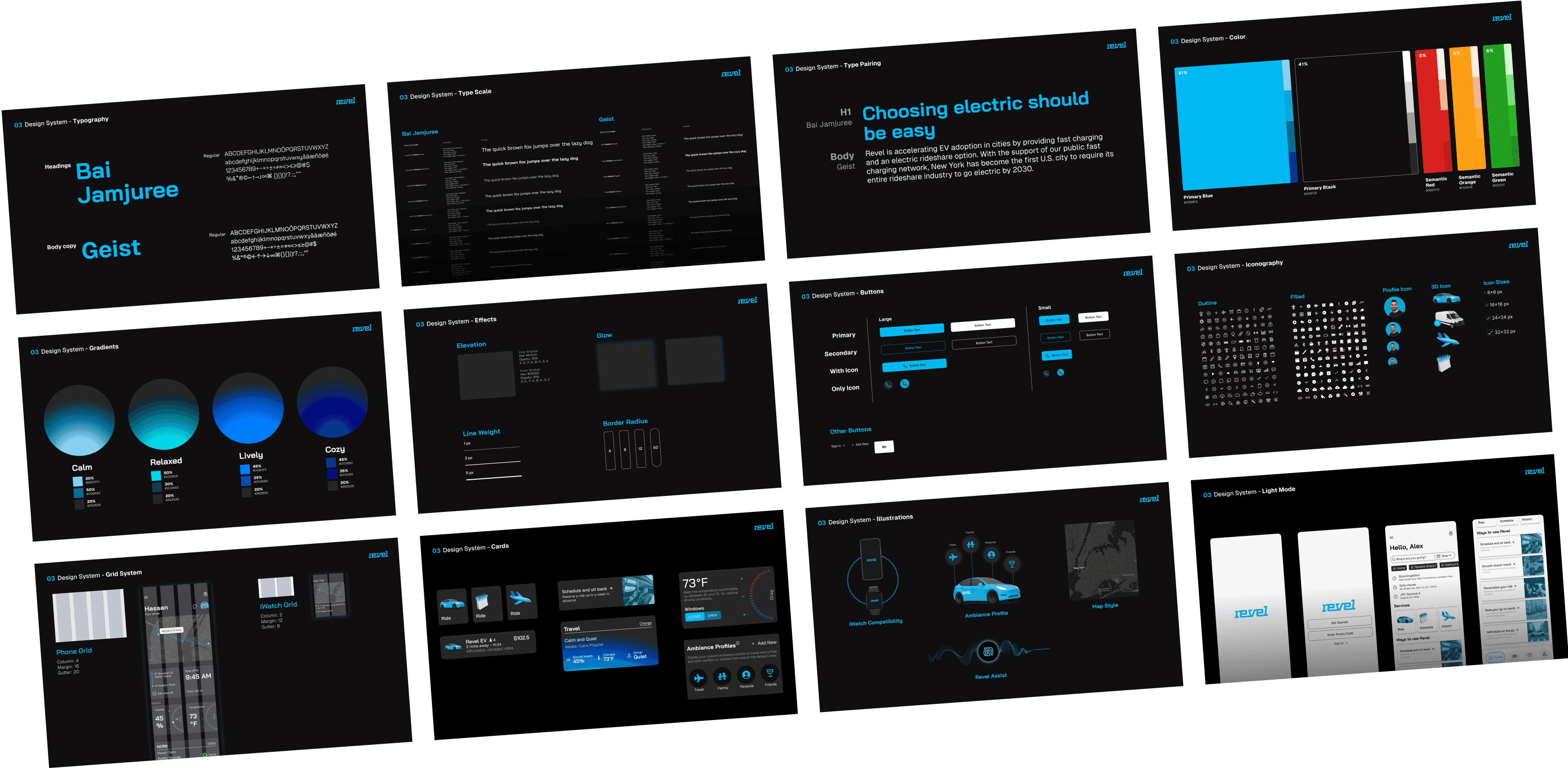
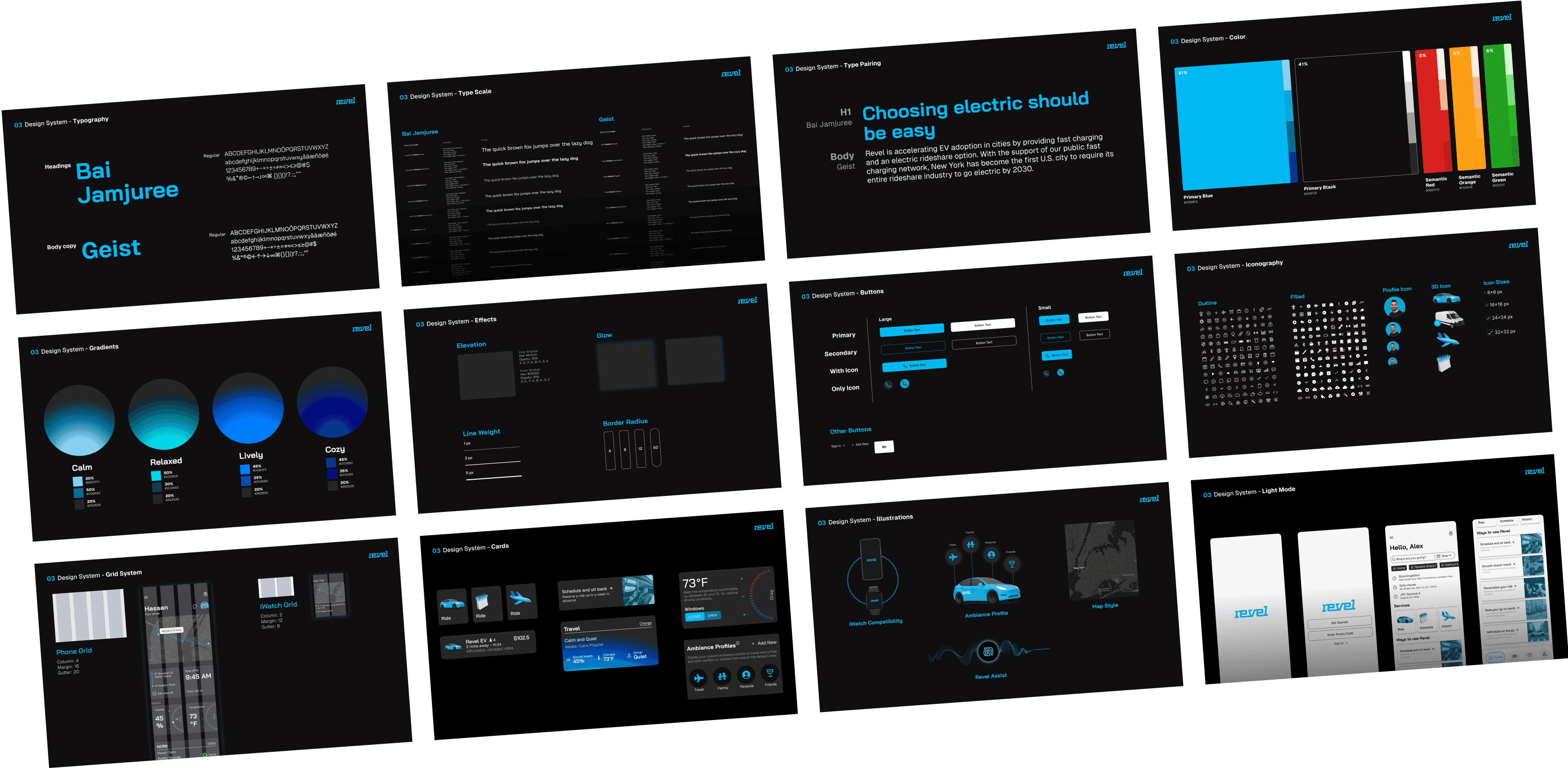
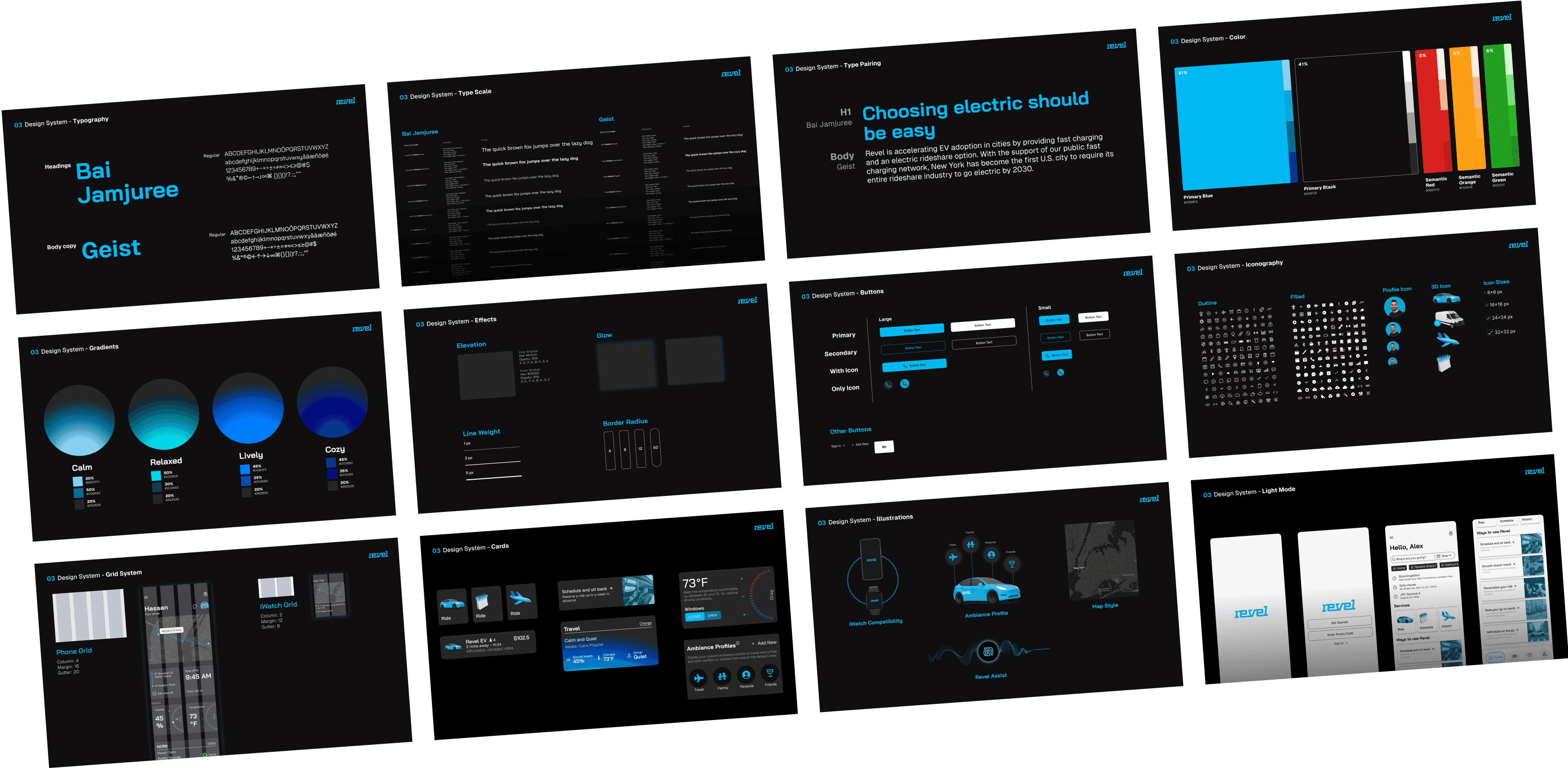
Design System
Futuristic and Innovative
Futuristic and Innovative
Our design system ensures consistency across the app with reusable components, style guidelines, and design patterns, streamlining the user interface.
Our design system ensures consistency across the app with reusable components, style guidelines, and design patterns, streamlining the user interface.




Takeaways
What I Learned
What I Learned
Over the four month course of this project I learned a lot and it grew me immensely as a designer.
Over the four month course of this project I learned a lot and it grew me immensely as a designer.
Adaptability
Adaptability
Being open to change and feedback allowed the project to evolve.
Power in Collaboration
Power in Collaboration
Working closely with a diverse skillset team allowed us to combine strengths.
Empathy Drives Design
Empathy Drives Design
Understanding our users and their needs made execution swift
Clarity is Key
Clarity is Key
Clear UI communication is essential—without user understanding, design loses its impact.
Next Project
Next Project
Next Project